쌩로그
스프링 MVC 1편 - Ch03. 서블릿, JSP, MVC 패턴 본문
목록
- 포스팅 개요
- 본론
2-1. 회원 관리 웹 애플리케이션 요구사항
2-2. 서블릿으로 회원 관리 웹 애플리케이션 만들기
2-3. JSP로 회원 관리 웹 애플리케이션 만들기
2-4. MVC 패턴 - 개요
2-5. MVC 패턴 - 적용
2-6. MVC 패턴 한계 - 요약
1. 포스팅 개요
인프런에서 영한님의 스프링 MVC 1편 Section 03 서블릿, JSP, MVC 패턴을 학습하며 정리한 포스팅이다.
2. 본론
2-1. 회원 관리 웹 애플리케이션 요구사항
회원 정보
- 이름 :
username - 나이 :
age
기능 요구사항
- 회원 저장
- 회원 목록 조회
회원 도메인 모델
package spring.servlet.domain.member;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Member {
private Long id;
private String username;
private int age;
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}(인메모리를 사용한) 회원 레포지토리다.
member를 저장하면 id가 발급되는 방식이다.
package spring.servlet.domain.member;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려
*/
public class MemberRepository {
// static 없어도 됨.
private static Map<Long, Member> store = new HashMap<>();
// static 없어도 됨.
private static long sequence = 0L;
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
private MemberRepository() {}
public Member save(Member member) {
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public List<Member> findAll() {
return new ArrayList<>(store.values());
}
public void clearStore() {
store.clear();
}
}다음은 테스트다.
package spring.servlet.domain.member;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.Test;
import java.util.List;
import static org.assertj.core.api.Assertions.*;
class MemberRepositoryTest {
MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach
void afterEach() {
// 없으면 순서가 보장되지 않으므로 100% 성공 보장이 되지 않는다.
// memberRepository.clearStore();
}
@Test
void save() {
// given
Member member = new Member("hello", 20);
// when
Member savedMember = memberRepository.save(member);
// then
Member findMember = memberRepository.findById(savedMember.getId());
assertThat(findMember).isEqualTo(savedMember);
}
@Test
void findAll() {
// given
Member member1 = new Member("member1", 20);
Member member2 = new Member("member2", 30);
memberRepository.save(member1);
memberRepository.save(member2);
// when
List<Member> result = memberRepository.findAll();
// then
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(member1, member2);
}
}2-2. 서블릿으로 회원 관리 웹 애플리케이션 만들기
본격적으로 서블릿으로 회원 관리 웹 애플리케이션을 만든다.
먼저 서블릿으로 회원 등록 HTML 폼을 보자.
sevlet/web/servlet 패키지에 MemberFormServlet 클래스를 만든다.
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import spring.servlet.domain.member.MemberRepository;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
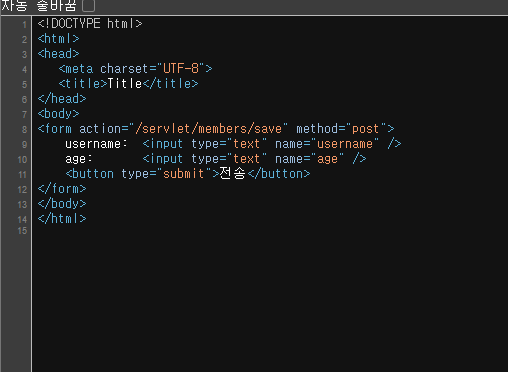
writer.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}localhost:8080/servlet/members/new-form을 접속하면 다음과 같이 나온다.

페이지 소스는 다음과 같다.(print 했던 그대로다..)

현재 form에 이름과 나이를 입력하고 전송하면 오류 페이지가 뜬다.
왜냐하면 /servlet/members/save로 매핑하는데 매핑되는 서블릿이 현재 없기 때문이다.
개발자 도구에서는 잘 들어가는 것을 확인할 수 있다.

sevlet/web/servlet 패키지에 MemberSaveServlet 클래스를 아래와 같이 작성한다.
package spring.servlet.web.servlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import spring.servlet.domain.member.Member;
import spring.servlet.domain.member.MemberRepository;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("MemberSaveServlet.service");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
writer.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}이제는 username과 age를 기입해서 정송을 하면 오류페이지가 아니라 정보를 보여준다.

아래는 그 결과다.

한번 더 해보자. 잘 나온다.

new-form url을 통해서 얻어온 username과 age로 비즈니스 로직 처리(멤버 가입)를 한 후에 가입된 회원의 정보를 응답으로 반환하게 한다.
다음은 저장된 모든 회원 목록을 조회하는 기능을 알아보자.
basic/web/servlet에서 MemberListServlet 클래스를 작성한다.
package spring.servlet.web.servlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import spring.servlet.domain.member.Member;
import spring.servlet.domain.member.MemberRepository;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet(name = "memberListServlet", urlPatterns = "servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
writer.write("<html>");
writer.write("<head>");
writer.write(" <meta charset=\"UTF-8\">");
writer.write(" <title>Title</title>");
writer.write("</head>");
writer.write("<body>");
writer.write("<a href=\"/index.html\">메인</a>");
writer.write("<table>");
writer.write(" <thead>");
writer.write(" <th>id</th>");
writer.write(" <th>username</th>");
writer.write(" <th>age</th>");
writer.write(" </thead>");
writer.write(" <tbody>");
writer.write(" <tr>");
writer.write(" <td>1</td>");
writer.write(" <td>userA</td>");
writer.write(" <td>10</td>");
writer.write(" </tr>");
writer.write(" </tbody>");
writer.write("</table>");
writer.write("</body>");
writer.write("</html>");
}
}위에서 tr 부분은 정적인 부분인데 일단 실행해본다.
결과는 다음과 같다.

위의 코드에서 정적인 부분을 동적으로 바꿔보면 다음과 같다.
writer.write("<html>");
writer.write("<head>");
writer.write(" <meta charset=\"UTF-8\">");
writer.write(" <title>Title</title>");
writer.write("</head>");
writer.write("<body>");
writer.write("<a href=\"/index.html\">메인</a>");
writer.write("<table>");
writer.write(" <thead>");
writer.write(" <th>id</th>");
writer.write(" <th>username</th>");
writer.write(" <th>age</th>");
writer.write(" </thead>");
writer.write(" <tbody>");
writer.write(" </tr>");
for (Member member : members) {
writer.write(" <tr>");
writer.write(" <td>" + member.getId() + "</td>");
writer.write(" <td>" + member.getUsername() + "</td>");
writer.write(" <td>" + member.getAge() + "</td>");
writer.write(" </tr>");
}
writer.write(" </tbody>");
writer.write("</table>");
writer.write("</body>");
writer.write("</html>");그리고 localhost:8080/servlet/members/new-form에서
username과 age에 2개의 값을 넣어본다.
- username : kim, spring
- age : 10, 20
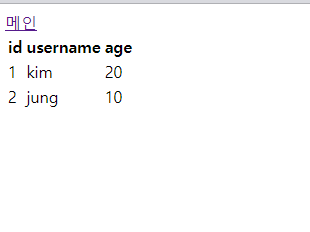
그리고 http://localhost:8080/servlet/members 여기서 확인해보면
다음과 같은 결과를 얻을 수 있다.

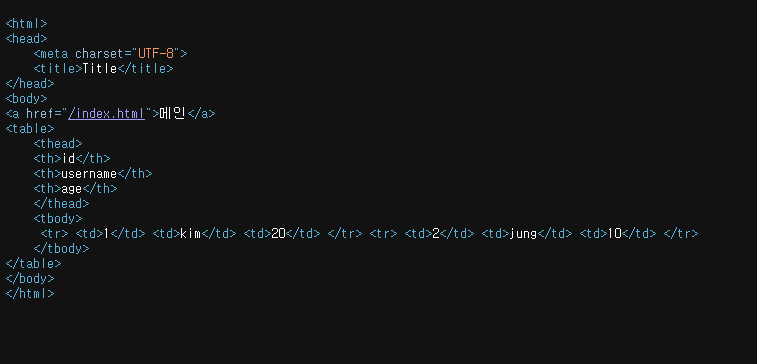
페이지 소스는 다음과 같다.

;;;;;;
지금까지 서블릿과 자바 코드만으로 HTML을 만들어보았다.
서블릿 덕분에 동적으로 원하는 HTML을 마음껏 만들 수 있다.
정적인 HTML 문서라면 화면이 계속 달라지는 회원의 저장 결과라던가, 회원 목록 같은 동적인 HTML을 만드는 일은 불가능 할 것이다.
그런데, 코드에서 보듯이 이것은 매우 복잡하고 비효율적이다.
자바 코드로 HTML을 만들어 내는 것 보다 차라리 그냥 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣을 수 있다면 더 편리할 것이다.
이것이 바로 템플릿 엔진이 나온 이유이다.
템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity등이 있다.
다음 시간에는 JSP로 동일한 작업을 진행해보자.
- 참고
- JSP는 성능과 기능면에서 다른 템플릿 엔진과의 경쟁에서 밀리면서, 점점 사장되어 가는 추세이다.
- 템플릿 엔진들은 각각 장단점이 있는데, 강의에서는 JSP는 앞부분에서 잠깐 다루고, 스프링과 잘 통합되는 Thymeleaf를 사용한다.
이제부터 서블릿에서 JSP, MVC 패턴, 직접 만드는 MVC 프레임워크, 그리고 스프링까지 진화해가는 과정을 볼 것이다.
편리하게 참고할 수 있도록 welcome 페이지를 변경하자.
webapp에서 index.html을 다음과 같이 바꿔주자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li><a href="basic.html">서블릿 basic</a></li>
<li>서블릿
<ul>
<li><a href="/servlet/members/new-form">회원가입</a></li>
<li><a href="/servlet/members">회원목록</a></li>
</ul> </li> <li>JSP
<ul>
<li><a href="/jsp/members/new-form.jsp">회원가입</a></li>
<li><a href="/jsp/members.jsp">회원목록</a></li>
</ul> </li> <li>서블릿 MVC
<ul>
<li><a href="/servlet-mvc/members/new-form">회원가입</a></li>
<li><a href="/servlet-mvc/members">회원목록</a></li>
</ul> </li> <li>FrontController - v1
<ul>
<li><a href="/front-controller/v1/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v1/members">회원목록</a></li>
</ul> </li> <li>FrontController - v2
<ul>
<li><a href="/front-controller/v2/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v2/members">회원목록</a></li>
</ul> </li> <li>FrontController - v3
<ul>
<li><a href="/front-controller/v3/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v3/members">회원목록</a></li>
</ul> </li> <li>FrontController - v4
<ul>
<li><a href="/front-controller/v4/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v4/members">회원목록</a></li>
</ul> </li> <li>FrontController - v5 - v3
<ul>
<li><a href="/front-controller/v5/v3/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v3/members">회원목록</a></li>
</ul> </li> <li>FrontController - v5 - v4
<ul>
<li><a href="/front-controller/v5/v4/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v4/members">회원목록</a></li>
</ul> </li> <li>SpringMVC - v1
<ul>
<li><a href="/springmvc/v1/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v1/members">회원목록</a></li>
</ul> </li> <li>SpringMVC - v2
<ul>
<li><a href="/springmvc/v2/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v2/members">회원목록</a></li>
</ul> </li> <li>SpringMVC - v3
<ul>
<li><a href="/springmvc/v3/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v3/members">회원목록</a></li>
</ul> </li></ul>
</body>
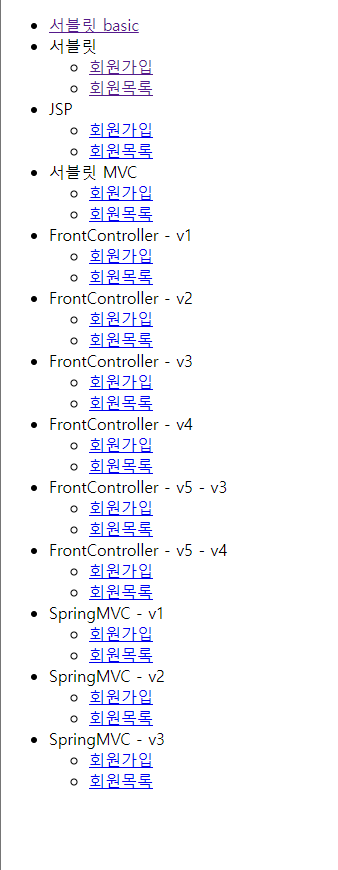
</html>결과는 다음과 같다.

2-3. JSP로 회원 관리 웹 애플리케이션 만들기
JSP를 사용하려면 먼저 라이브러리를 추가해야 한다.
스프링 부트 버전이 3.0 미만이면 다음 라이브러리를 추가한다.
//JSP 추가 시작 implementation 'org.apache.tomcat.embed:tomcat-embed-jasper' implementation 'javax.servlet:jstl' //JSP 추가 끝스프링 부트 버전이 3.0 이상이면 다음과 같이 라이브러리를 추가한다.
//JSP 추가 시작 implementation 'org.apache.tomcat.embed:tomcat-embed-jasper' implementation 'jakarta.servlet:jakarta.servlet-api' //스프링부트 3.0 이상 implementation 'jakarta.servlet.jsp.jstl:jakarta.servlet.jsp.jstl-api' //스프링부트 3.0 이상 implementation 'org.glassfish.web:jakarta.servlet.jsp.jstl' //스프링부트 3.0 이상 //JSP 추가 끝라이브러리 추가후 gradle의 새로고침을 해주면된다.

main/webapp/jsp/members 경로에서 new-form.jsp을 만들고 아래와 같이 작성한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>위의 작성된 jsp에서
<%@ page contentType="text/html;charset=UTF-8" language="java" %> 이 부분은 반드시 필요하다.
"jsp파일이다"라는 의미를 가지고 있기 때문이다.

위의 jsp 회원가입을 들어가면 아래와 같이 나온다.

url 주소는 다음과 같다.
http://localhost:8080/jsp/members/new-form.jsp다음은 회원저장 로직을 jsp로 작성한다.
main/webapp/jsp/members 경로에서 save.jsp를 작성한다.
<%@ page import="spring.servlet.domain.member.MemberRepository" %>
<%@ page import="spring.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// request, response 사용 가능
MemberRepository memberRepository = MemberRepository.getInstance();
System.out.println("save.jsp");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
%>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>회원 가입에서 username에 kim을 age에 20을 입력해서 전송하면 다음과 같이 나온다.

다음은 회원 목록 jsp를 만들어보자.
<%@ page import="java.util.List" %>
<%@ page import="spring.servlet.domain.member.MemberRepository" %>
<%@ page import="spring.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead> <th>id</th>
<th>username</th>
<th>age</th>
</thead> <tbody> <%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>현재 회원목록에는 아무도 없다.

임의의 값으로 회원 가입을 두 번 했다고 가정하고 다시 보면 다음과 같다.

페이지 소스는 다음과 같다.

JSP는 자바 코드를 그대로 다 사용할 수 있다
<%@ page import="spring.servlet.domain.member.MemberRepository" %>- 자바의 import 문과 같다.
<% ~~ %>- 이 부분에는 자바 코드를 입력할 수 있다
<%= ~~ %>- 이 부분에는 자바 코드를 출력할 수 있다
서블릿과 JSP의 한계
서블릿으로 개발할 때는 뷰(View)화면을 위한 HTML을 만드는 작업이 자바 코드에 섞여서 지저분하고 복잡했다.
JSP를 사용한 덕분에 뷰를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분에만 자 바 코드를 적용했다.
그런데 이렇게 해도 해결되지 않는 몇가지 고민이 남는다.
회원 저장 JSP를 보면, 코드의 상위 절반은 회원을 저장하기 위한 비즈니스 로직이고,
나머지 하위 절반만 결과를 HTML로 보여주기 위한 뷰 영역이다.
회원 목록의 경우에도 마찬가지다.
코드를 잘 보면, JAVA 코드, 데이터를 조회하는 리포지토리 등등 다양한 코드가 모두 JSP에 노출되어 있다.
JSP가 너무 많은 역할을 한다.
이렇게 작은 프로젝트도 벌써 머리가 아파오는데, 수백 수천줄이 넘어가는 JSP를 떠올려보면 정말 지옥과 같을 것이다.
(영한님은 겪었다..;;)
MVC 패턴의 등장
비즈니스 로직은 서블릿 처럼 다른곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 해보자.
과거 개발자들도 모두 비슷한 고민이 있었고, 그래서 MVC 패턴이 등장했다.
우리도 직접 MVC 패턴을 적용해 서 프로젝트를 리팩터링 해본다.
2-4. MVC 패턴 - 개요
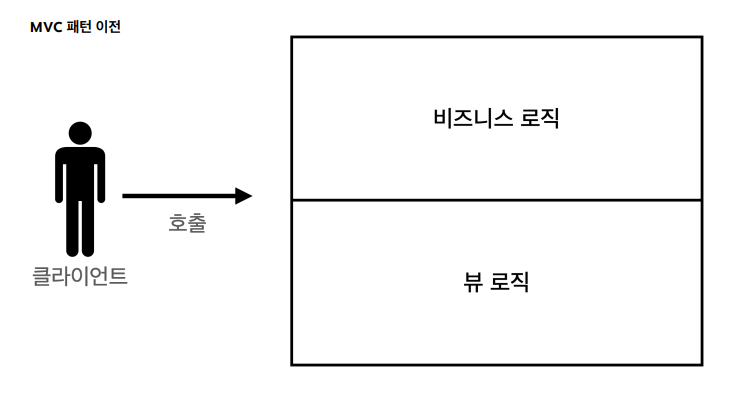
서블릿이나 JSP만으로 개발을 하게 되면 비즈니스 로직이나 화면을 처리하는 부분을 하나에서 처리해야 한다.
그런데 그렇게 되면 다음과 어려움들이 있다.
너무 많은 역할

하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적 으로 유지보수가 어려워진다.
비즈니스 로직을 호출하는 부분에 변경이 발생해도 해당 코드를 손대야 하고, UI를 변경 할 일이 있어도 비즈니스 로직이 함께 있는 해당 파일을 수정해야 한다.
HTML 코드 하나 수정해야 하는데, 수백줄의 자바 코드가 함께 있다고 생각하거나, 또는 비즈니스 로직을 하나 수정해야 하는데 수백 수천줄의 HTML 코드가 함께 있다고 생각해보자.
변경의 라이프 사이클
사실 더욱 중요한 진짜 문제는 둘 사이에 변경의 라이프 사이클이 다르다는 점이다.
예를 들어 UI를 일부 수정 하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다.
이처럼 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다. (물론 UI가 많이 변하면 함께 변경될 가능성도 있다.)
기능 특화
JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
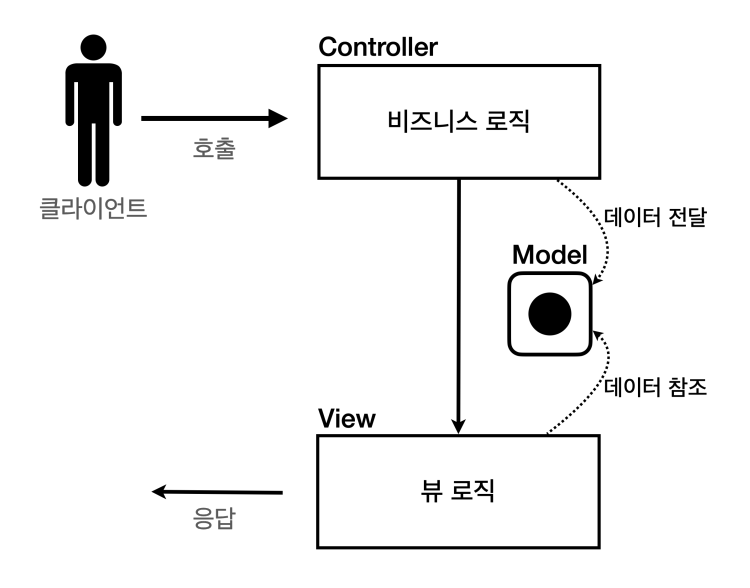
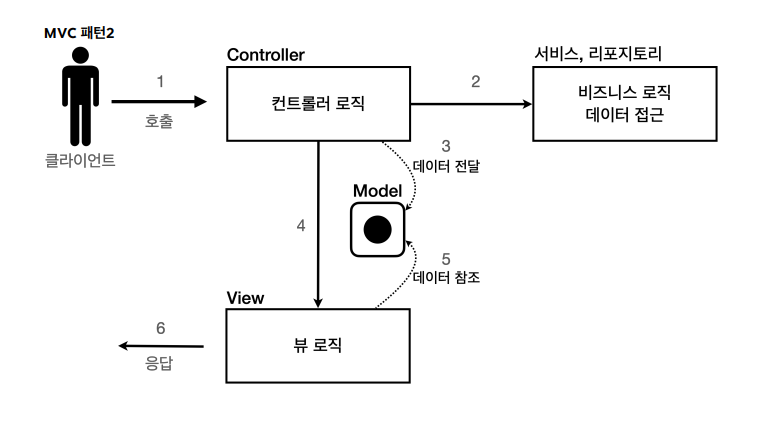
Model, View, Controller
MVC 패턴은 지금까지 학습한 것 처럼 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(View)라는 영역으로 서로 역할을 나눈 것을 말한다.
웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
- Controller
- HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다.
- 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
- Model
- 뷰에 출력할 데이터를 담아둔다.
- 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
- View
- 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다.
- 여기서는 HTML을 생성하는 부분을 말한다.

참고
컨트롤러에 비즈니스 로직을 둘 수도 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 담당한다.
그래서 일반적으로 비즈니스 로직은 다음과 같이 서비스(Service)라는 계층을 별도로 만들어서 처리한다.

그리고 컨트롤러는 비즈니스 로직이 있는 서비스를 호출하는 역할을 담당한다.
참고로 비즈니스 로직을 변경하면 비즈니스 로직을 호출하는 컨트롤러의 코드도 변경될 수 있다.
앞에서는 이해를 돕기 위해 비즈니스 로직을 호출한다는 표현 보다는, 비즈니스 로직이라 설명했다
2-5. MVC 패턴 - 적용
서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용해서 MVC 패턴을 적용해보자.
Model은 HttpServletRequest 객체를 사용한다.
request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute() , request.getAttribute() 를 사용하면 데이터를 보관하고, 조회할 수 있다.
servlet/web/servletmvc 패키지에 MvcMemberFormServlet클래스를 다음과 같이 작성한다.
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); // controller에서 view로 이동할 경로를 설정한다.
dispatcher.forward(request, response); // 서블릿에서 jsp호출
}
}dispatcher.forward()- 다른 서블릿이나 JSP로 이동할 수 있는 기능이다.
- 서버 내부에서 다시 호출이 발생한다.
- 리다이렉트가 아니다! 서버가 자체적으로 호출을 하는 기능이다.
/WEB-INF - 참고
- 이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다.
- 우리가 기대하는 것은 항상 컨트롤러를 통해서 JSP를 호출하는 것이다.
redirect vs forward
- redirect는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다.
- 따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다.
- 반면에 forward는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다.
webapp/WEB-INF 경로에 new-form.jsp 파일을 다음과 같이 작성한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] --><form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>여기서 form의 action을 보면 절대 경로( / 로 시작)가 아니라 상대경로( / 로 시작X)인 것을 확인할 수 있다. 이렇게 상대경로를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출된다. 현재 계층 경로: /servlet-mvc/members/ 결과: /servlet-mvc/members/save
서버 실행 후, 아래와 같이 서블릿 MVC로 들어간다.

그리고 다음과 같이 데이터를 넣는다.

전송하면 다음과 같이 에러가 나오는데, 현재는 에러가 나오는 게 당연하다.

여기서 url을 보면, new-form 부분이 save로 바꼈다.
jsp에서 form의 action을 보면 절대 경로( / 로 시작)가 아니라 상대경로( / 로 시작X)인 것을 확인할 수 있다.
이렇게 상대경로를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출된다.
- 현재 계층 경로: /servlet-mvc/members/
- 결과: /servlet-mvc/members/save
참고로 영한님은 재사용을 하기 위해서 이렇게 하셨다고 하는데, 보통은 절대경로를 주는 편이라고 한다.
주의!
이후 코드에서 해당 jsp를 계속 사용하기 때문에 상대경로를 사용한 부분을 그대로 유지해야 한다.
이번엔 회원 저장 컨틀롤러를 만든다.
``web.servletmvc 경로에 MvcMemberSaveServlet 클래스를 다음과 같이 작성한다.
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import spring.servlet.domain.member.Member;
import spring.servlet.domain.member.MemberRepository;
import java.io.IOException;
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
// Model에 데이터를 보관한다.
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath); // controller에서 view로 이동할 경로를 설정한다.
dispatcher.forward(request, response); // 서블릿에서 jsp호출
}
}HttpServletRequest를 Model로 사용한다.
request가 제공하는 setAttribute() 를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다. 뷰는 request.getAttribute() 를 사용해서 데이터를 꺼내면 된다.
다음은 save-result.jsp 파일이다.webapp/WEB-INF/views 경로에 만들어준다.
<%@ page import="spring.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=<%=((Member)request.getAttribute("member")).getId()%></li>
<li>username=<%=((Member)request.getAttribute("member")).getUsername()%></li>
<li>age=<%=((Member)request.getAttribute("member")).getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>회원가입에서 데이터를 입력하고, 전송하면 다음과 같이 나온다.

<%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만, 너무 복잡해진다.- . JSP는
${}문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
- . JSP는
MVC 덕분에 컨트롤러 로직과 뷰 로직을 확실하게 분리한 것을 확인할 수 있다.
이전처럼 코드가 복잡하지가 않다.
향후 화면에 수정이 발생하면 뷰 로직만 변경하면 된다.
다음은 회원 목록 조회다.
web/servletmvc 경로에 MvcMemberListServlet 클래스를 다음과 같이 작성한다.
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import spring.servlet.domain.member.Member;
import spring.servlet.domain.member.MemberRepository;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}다음은 webapp/WEB-INF/views 에서 members.jsp 파일을 아래와 같이 작성한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead> <th>id</th>
<th>username</th>
<th>age</th>
</thead> <tbody> <c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>아래는 회원 데이터 2건을 입력한 후의 확인 결과다.,

jsp - <c:forEach>
- 이 기능을 사용하려면 다음과 같이 선언해야 한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
JSP와 같은 뷰 템플릿은 이렇게 화면을 렌더링 하는데 특화된 다양한 기능을 제공한다.
참고
- 참고로 JSP를 학습하는 것이 이 강의의 주 목적이 아니다.
- JSP가 더 궁금한 분들은 이미 수 많은 자료들이 있으므로 JSP로 검색하거나 관련된 책을 참고하자.
- 반나절이면 대부분의 기능을 학습할 수 있다...!
MVC 패턴
- 클라이언트로 요청이 오면 항상 controller를 거지고, view로 간다.
- 바로 view로 가는 경우는 없다.
2-6. MVC 패턴 한계
MVC 패턴을 적용한 덕분에 컨트롤러의 역할과 뷰를 렌더링하는 역할을 명확하게 구분할 수 있다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적이다.
단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
그런데 컨트롤러는 딱 봐도 중복이 많고, 필요하지 않는 코드들도 많이 보인다.
MVC 컨트롤러의 단점
포인트 중복
- View로 이동하는 코드가 항상 중복 호출되어야 한다.
- 물론 이 부분을 메서드로 공통화해도 되지만, 해당 메서드도 항상 직접 호출해야 한다.
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);ViewPath에 중복
String viewPath = "/WEB-INF/views/new-form.jsp";- prefix:
/WEB-INF/views/ - suffix:
.jsp - 그리고 만약 jsp가 아닌 thymeleaf 같은 다른 뷰로 변경한다면 전체 코드를 다 변경해야 한다.
사용하지 않는 코드
다음 코드를 사용할 때도 있고, 사용하지 않을 때도 있다.
특히 response는 현재 코드에서 사용되지 않는다.
HttpServletRequest request, HttpServletResponse response그리고 이런 HttpServletRequest , HttpServletResponse 를 사용하는 코드는 테스트 케이스를 작성하기도 어렵다
공통 처리가 어렵다.
기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 점점 더 많이 증가할 것이다.
단순히 공통 기능을 메서드로 뽑으면 될 것 같지만, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제가 될 것이다.
그리고 호출하는 것 자체도 중복이다.
정리하면 공통 처리가 어렵다는 문제가 있다
이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다.
소위 수문장 역할을 하는 기능이 필요하다.
프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다.
(입구를 하나로!) 스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다!!
3. 요약
- 쌩 서블릿으로 로직처리를 하다가, jsp를 도입하면서 서블릿으로만 만들었던 부분이 jsp와 분리됨으로 후에 유지보수가 용이하게 되었다.
- 여기서 발전하여 MVC 패턴에 대해서 알아보았고, MVC 패턴이 적용됨에 따라 뷰와 컨트롤러가 깔끔해진 것을 보았다.
- 다음부터는 프론트 컨트롤러 패턴을 도입함으로써 좀 더 효율적으로 바꿔본다.
'Spring > Spring & Spring Boot' 카테고리의 다른 글
| 스프링 MVC 1편 - Ch05. 스프링 MVC - 구조 이해 (0) | 2024.04.08 |
|---|---|
| 스프링 MVC 1편 - Ch04. MVC 프레임워크 만들기 (1) | 2024.03.28 |
| 스프링 MVC 1편 - Ch02. 서블릿 (1) | 2024.03.15 |
| 스프링 MVC 1편 - Ch. 01 웹 애플리케이션 이해 (0) | 2024.01.12 |
| 스프링 핵심원리 기본편 - Ch09. 빈 스코프 (0) | 2023.12.20 |