쌩로그
스프링 MVC 2편 - Ch04. 검증1 - Validation 본문
목록
- 포스팅 개요
- 본론
2-1. 검증 요구사항
2-2. 프로젝트 설정 V1
2-3. 검증 직접 처리 - 소개
2-4. 검증 직접 처리 - 개발
2-6. 프로젝트 준비 V2
2-7. BindingResult1
2-8. BindingResult2
2-9. FieldError, ObjectError
2-10. 오류 코드와 메시지 처리1
2-11. 오류 코드와 메시지 처리2
2-12. 오류 코드와 메시지 처리3
2-13. 오류 코드와 메시지 처리4
2-14. 오류 코드와 메시지 처리5
2-15. 오류 코드와 메시지 처리6
2-16. Validator 분리1
2-17. Validator 분리2 - 요약
1. 포스팅 개요
인프런에서 영한님의 스프링 MVC 2편 Section 04검증1 - Validation을 학습하며 정리한 포스팅이다.
2. 본론
2-1. 검증 요구사항
상품 관리 시스템에 다음과 같은 새로운 요구사항이 추가되었다.
- 요구사항: 검증 로직 추가
- 타입 검증
- 가격, 수량에 문자가 들어가면 검증 오류 처리
- 필드 검증
- 상품명: 필수, 공백X
- 가격: 1000원 이상, 1백만원 이하
- 수량: 최대 9999
- 특정 필드의 범위를 넘어서는 검증
- 가격 * 수량의 합은 10,000원 이상
- 타입 검증
지금까지 만든 웹 애플리케이션은 폼 입력시 숫자를 문자로 작성하거나해서 검증 오류가 발생하면 오류 화면으로 바로 이동한다.
이렇게 되면 사용자는 처음부터 해당 폼으로 다시 이동해서 입력을 해야 한다.
아마도 이런 서비스라면 사용자는 금방 떠나버릴 것이다.
웹 서비스는 폼 입력시 오류가 발생하면, 고객이 입력한 데이터를 유지한 상태로 어떤 오류가 발생했는지 친절하게 알려주어야 한다.
컨트롤러의 중요한 역할중 하나는 HTTP 요청이 정상인지 검증하는 것이다.
그리고 정상 로직보다 이런 검증 로직을 잘 개발하는 것이 어쩌면 더 어려울 수 있다.
참고: 클라이언트 검증, 서버 검증
- 클라이언트 검증은 조작할 수 있으므로 보안에 취약하다.
- 서버만으로 검증하면, 즉각적인 고객 사용성이 부족해진다.
- 둘을 적절히 섞어서 사용하되, 최종적으로 서버 검증은 필수다.
- API 방식을 사용하면 API 스펙을 잘 정의해서 검증 오류를 API 응답 결과에 잘 남겨주어야 함.
먼저 검증을 직접 구현해보고, 뒤에서 스프링과 타임리프가 제공하는 검증 기능을 활용해본다.
2-2. 프로젝트 설정 V1
생략
2-3. 검증 직접 처리 - 소개

현재 이렇게 가격에 숫자가 아닌 문자를 넣으면 아래와 같은 오류 페이지가 뜬다.

이에 검증 로직을 추가하면서 개선해볼 것이다.

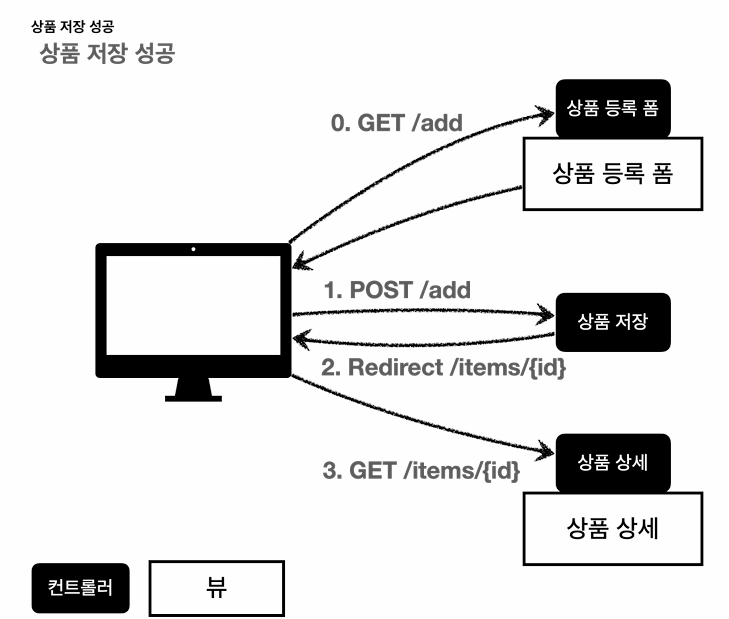
/add를 GetMapping으로 등록 폼에 들어간다.- form 을 입력하고 저장을 누르면 같은 url로 PostMappint이 들어간다.
- 그리고 redirect를 하여
/item/{id}와 같은 상품 상세로 들어간다.
이건 로직의 해피(성공) 케이스이다.
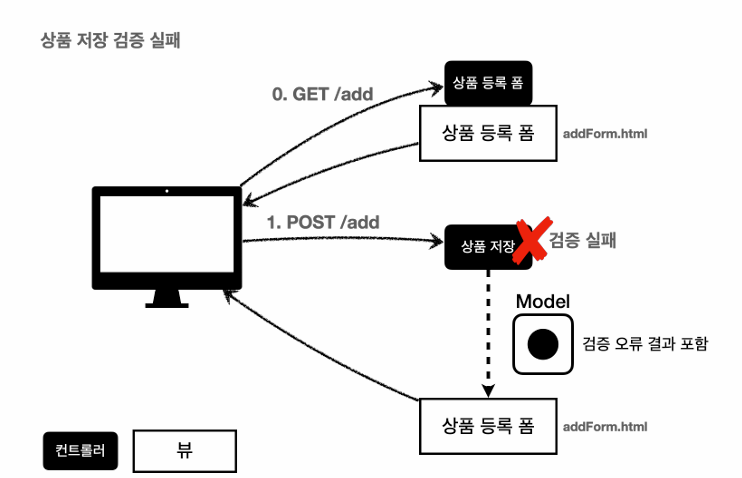
그럼 실패하면 어떻게 될까?

등록폼에 들어가는 것까지는 위와 같다.
/addurl에 PostMapping 을 한다.- 폼의 값에 의해서 실패하게 되면 form을 다시 보여주어야 한다. 단, 사용자가 입력을 유지한 상태로 상품 등록 폼을 보여주면서,
xx 가/이 잘 못되었습니다라는 메세지를 보여주어야 한다.
검증이 실패하면, Model에 기존 데이터와 검증이 실패한 값들을 다 담아서 상품 등록 폼을 다시 보여주어야 한다.
이와 같은 방식으로 시나리오를 만들어야 한다.
정리하자면 고객이 상품 등록 폼에서 상품명을 입력하지 않거나, 가격, 수량 등이 너무 작거나 커서 검증 범위를 넘어서면, 서버 검증 로직이 실패해야 한다.
이렇게 검증에 실패한 경우 고객에게 다시 상품 등록 폼을 보여주고, 어떤 값을 잘못 입력했는지 친절하게 알려주어야 한다.
2-4. 검증 직접 처리 - 개발
hello.itemservice.web.validation 패키지의 ValidationItemControllerV1 에서 addItem 메서드를 개선해보자.
@PostMapping("/add")
public String addItem(@ModelAttribute Item item, RedirectAttributes redirectAttributes, Model model) {
// 검증 오류 결과를 보관
Map<String, String> errors = new HashMap<>();
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
errors.put("itemName", "상품 이름은 필수입니다.");
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
errors.put("price", "가격은 1,000 ~ 1,000,000 까지 허용합니다.");
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.put("quantity", "수량은 최대 9,999 까지 허옹합니다.");
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
errors.put("globalError", "가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice);
}
}
// 검증에 실패하면 다시 입력 폼으로
if(!errors.isEmpty()) { // 에러가 없지 않다면 => 부정의 의미는 읽기 어렵다. 추후 긍정적인 언어로 리팩토링할 필요가 있다.(리팩토링 책에 있는 내용이라고 함)
model.addAttribute("errors", errors);
return "validation/v1/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v1/items/{itemId}";
}(개선이라기보단, 컨트롤러에 검증 로직을 넣었다.)
서버를 실행시켜서 확인해보자.

이처럼 상품명에 아무 이름을 넣지 않았다.
그런데 저장을 하면 움직이지 않는다.
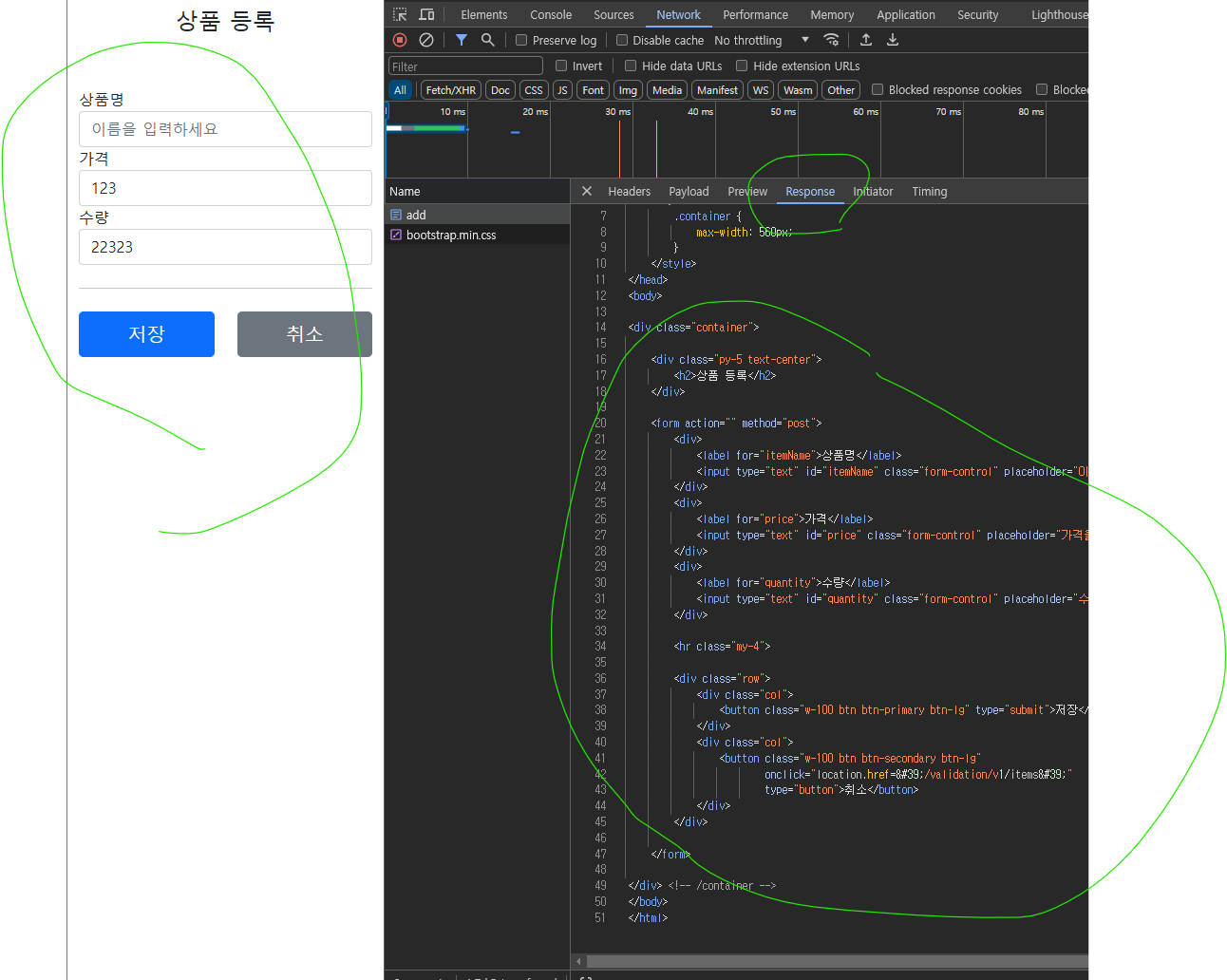
그러나 크롬 개발자 도구의 네트워크 탭을 보면 response에서 등록 폼을 응답하고 있다.

로그를 찍어서 확인해보자.!
클래스 단에 @Slf4j를 선언하고,
방금 작성했던 검증로직에서 해당하는 부분을 다음과 같이 추가로 작성해준다.
...
// 검증에 실패하면 다시 입력 폼으로
if(!errors.isEmpty()) { // 에러가 없지 않다면 => 부정의 의미는 읽기 어렵다. 추후 긍정적인 언어로 리팩토링할 필요가 있다.(리팩토링 책에 있는 내용이라고 함)
log.info("errors = {}", errors); // 추가
model.addAttribute("errors", errors);
return "validation/v1/addForm"; // 상품 등록폼
}
...로그 결과는 다음과 같다.

이와 같이 출력되고 있다.
가격 10, 수량 1000을 입력하고 저장하면 다음과 같은 로그가 출력된다.
2024-06-12 06:20:27.547 INFO 3844 --- [nio-8080-exec-3] h.i.w.v.ValidationItemControllerV1 : errors = {itemName=상품 이름은 필수입니다., price=가격은 1,000 ~ 1,000,000 까지 허용합니다.}그리고 방금 상품 등록시 저장을 하고도 가격과 수량의 값이 그대로 남아있었다.
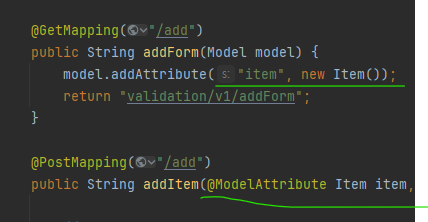
그 이유는 다음과 같다.
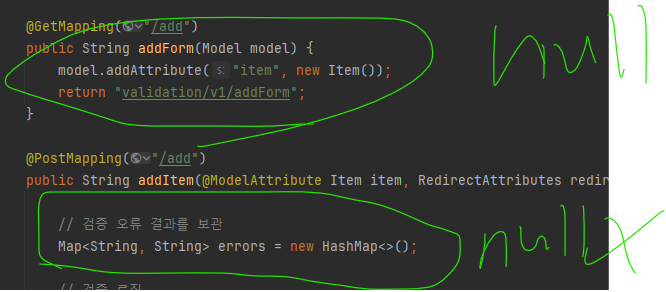
GetMapping의 addForm을 통해서 등록 폼에 들어간다.
그리고 폼에서 데이터를 넣으면 Item 타입의 Model에 데이터가 들어온다.

등록 폼에서 데이터를 입력하고 저장을 하면 @ModelAttribute 의 Item을 통해서 값이 들어오게 된다.
또한 Model에 자동적으로 item이라는 키의 값으로 담기게 된다.
그리고 등록 폼을 redirect 하게 되는데,

이와 같이 model에 담긴 item의 값을 통해서 화면에 노출된다.
이렇게 해야 재사용이 가능하다.
따라서 기존의 등록 폼에서 model에 new Item()으로 빈 값을 넘긴 이유는 여러 이유가 있지만, 검증에 실패했을 때도 이런 식으로 개발해 놓으면 데이터가 넘어간 게 다시 보이게 할 수 있도록 재사용이 가능하다.
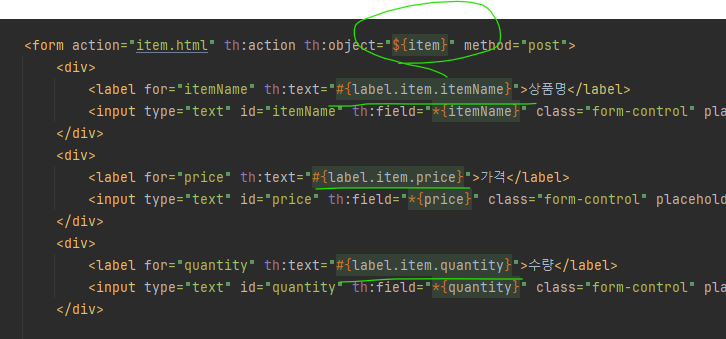
이제 view 쪽을 꾸며보자.
addForm.html에서 다음과 같이 작성해준다.
<form action="item.html" th:action th:object="${item}" method="post">
<!-- 추가된 부분 -->
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메세지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요">
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요">
</div>
...
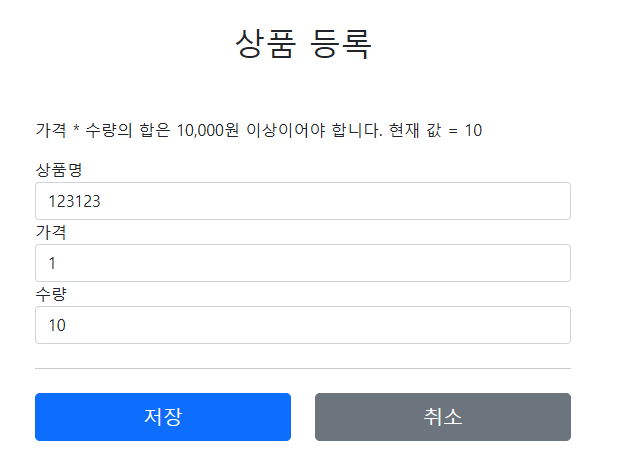
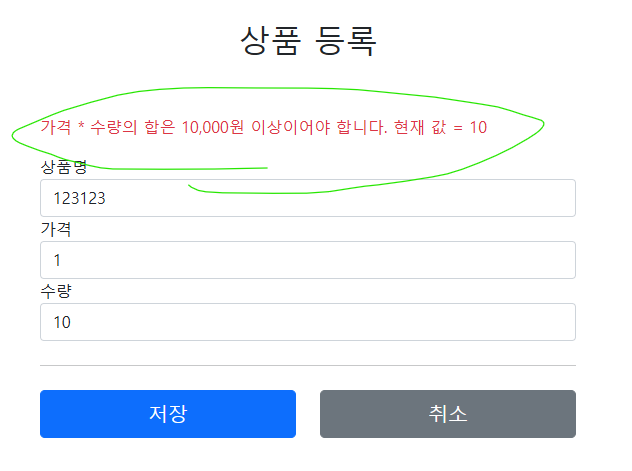
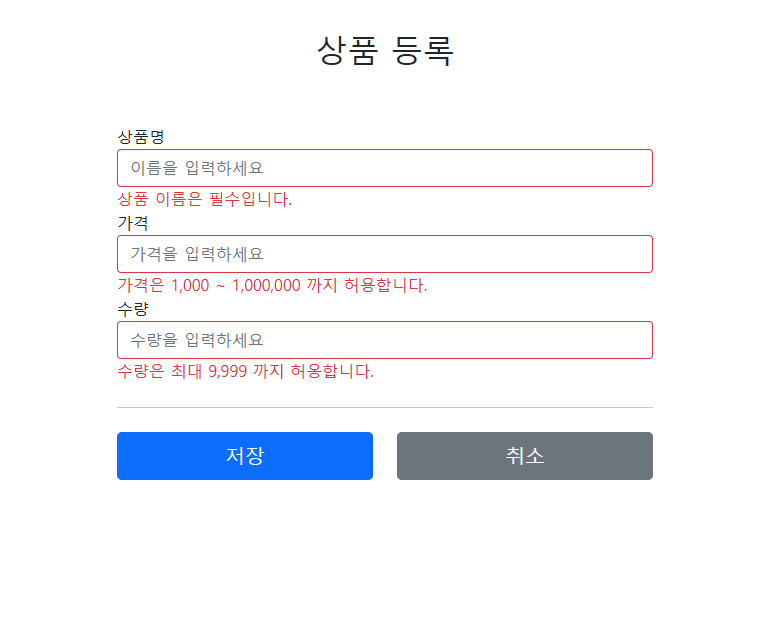
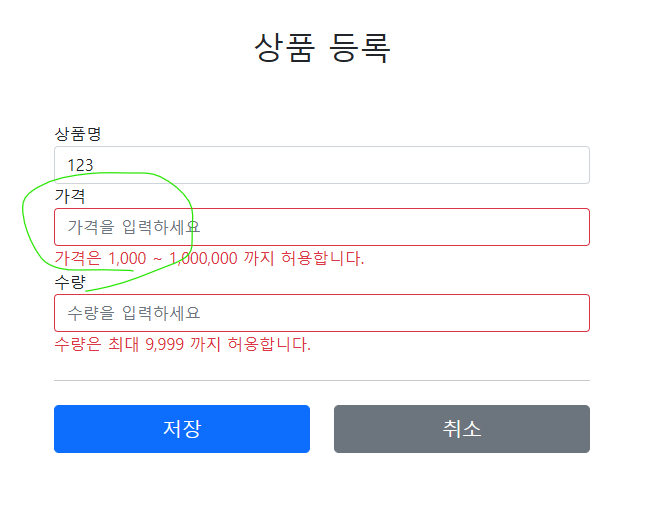
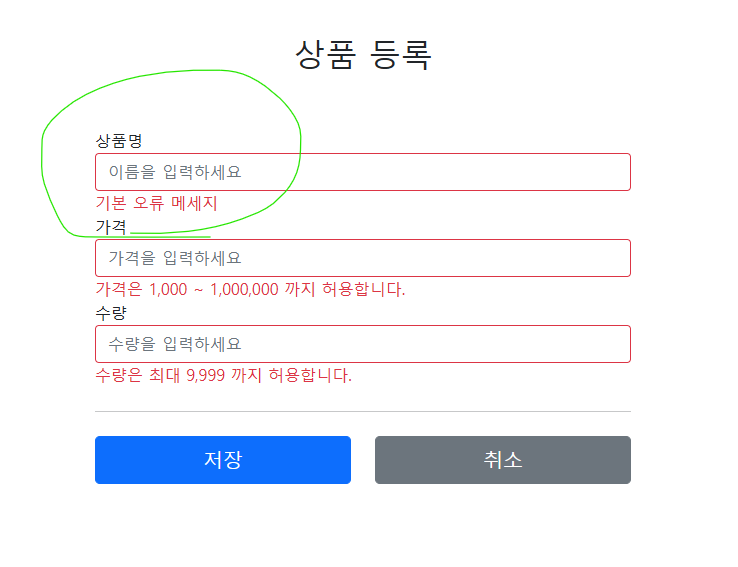
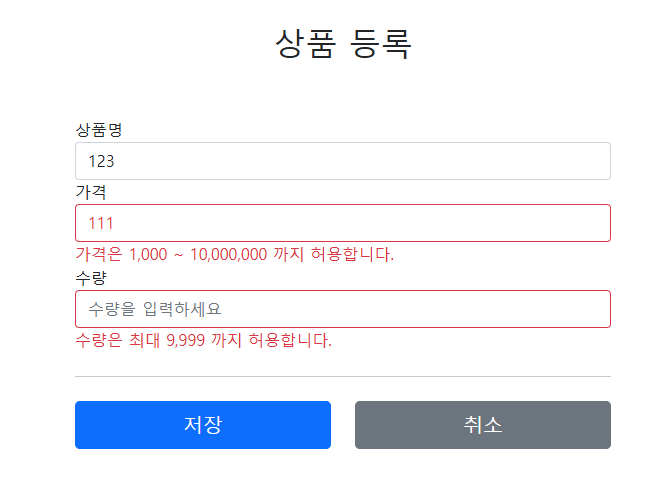
서버를 실행하여 확인해보면 다음과 같이 나온다.

globalError 메세지가 나옴을 확인할 수 있다.
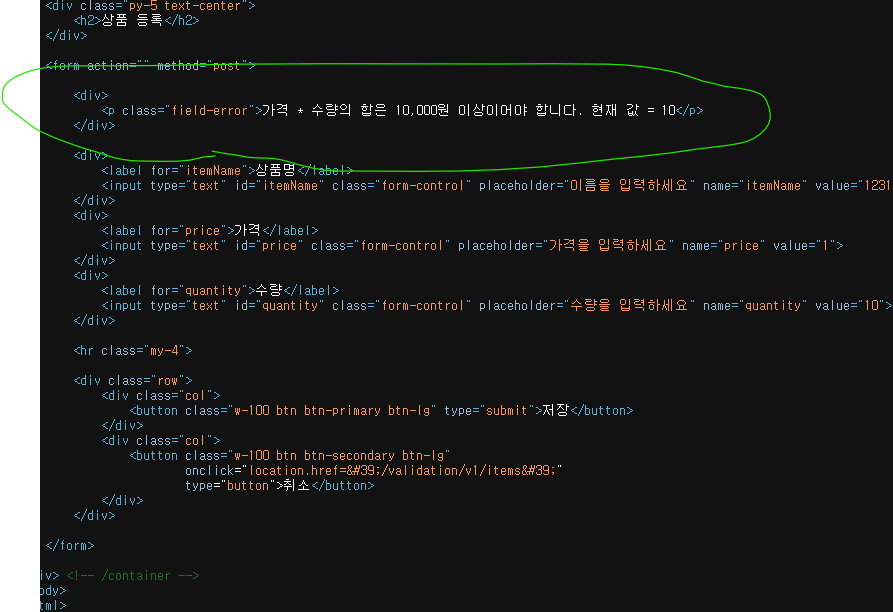
페이지 소스는 다음과 같다.

그리고 css도 추가해주자.
.field-error { border-color: #dc3545; color: #dc3545; }위 css 요소를 다음과 같이 작성해준다.

그리고 다시 확인해보면 빨갛게 나오는 것을 확인할 수 있다.

다른 부분도 계속 추가해보자.
완성된 html은 다음과 같다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style> .container {
max-width: 560px;
}
.field-error {
border-color: #dc3545;
color: #dc3545;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2 th:text="#{page.addItem}">상품 등록</h2>
</div>
<form action="item.html" th:action th:object="${item}" method="post">
<div th:if="${errors?.containsKey('globalError')}">
<p class="field-error" th:text="${errors['globalError']}">전체 오류 메세지</p>
</div>
<div> <label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:class="${errors?.containsKey('itemName')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('itemName')}" th:text="${errors['itemName']}">
상품명 오류
</div>
</div> <div> <label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:class="${errors?.containsKey('price')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('price')}" th:text="${errors['price']}">
가격 오류
</div>
</div> <div> <label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:class="${errors?.containsKey('quantity')} ? 'form-control field-error' : 'form-control'"
class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:if="${errors?.containsKey('quantity')}" th:text="${errors['quantity']}">
수량 오류
</div>
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit" th:text="#{button.save}">상품 등록</button>
</div> <div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='items.html'"
th:onclick="|location.href='@{/validation/v1/items}'|"
type="button" th:text="#{button.cancel}">취소</button>
</div> </div>
</form>
</div> <!-- /container -->
</body>
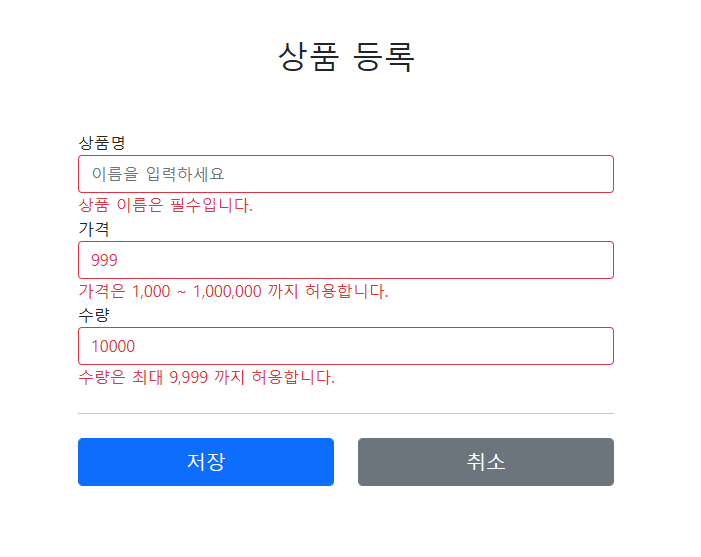
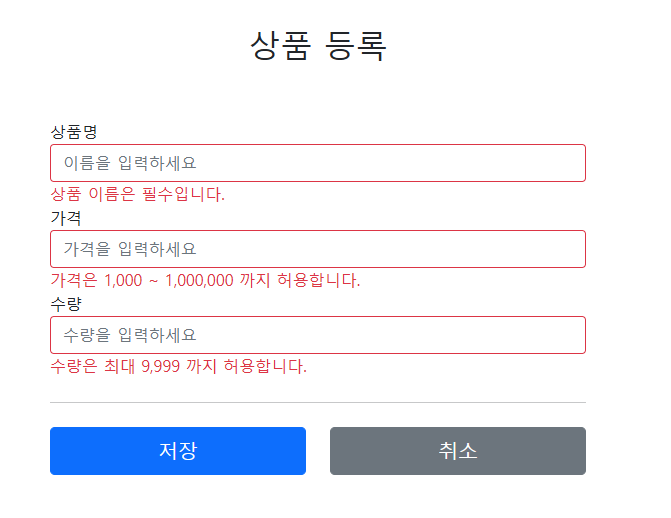
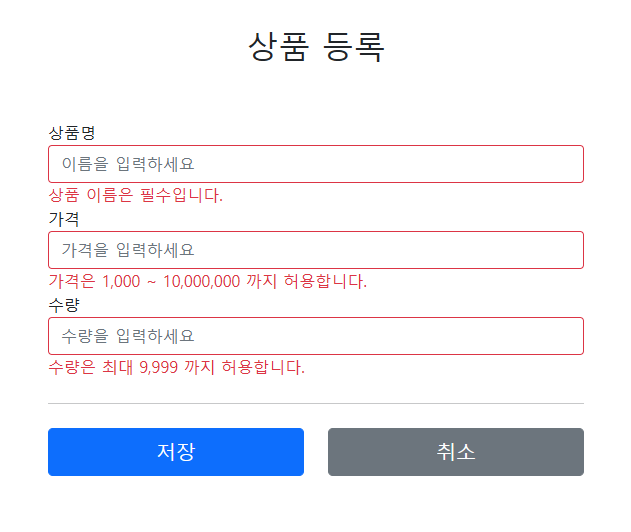
</html>검증 로직 오류 발생 결과는 다음과 같다.

html에 보면 errors? 라는 부분이 있다.
이는 Safe Navigation Operator 라는 것이다.
혹시 만약 errors가 null이면 어떻게 될까?

등록 폼에 들어갈 때는 errors가 없기 때문에 null로 들어가지만,
데이터를 입력하고 전송할 때는 errors가 존재한다.
이렇게 되었을 때 errors? 여기서 물음표가 없으면 타임리프에서 errors.xxx로 들어가게 되는데, 결국 null을 참조한다는 것이다.
당연히 NPE 발생한다.
하지만, ?를 붙이게되면, null일 때, NPE(NullPointerException)가 발생하는 것이 아니라, null을 반환한다.
th:if에서 null은 실패로 처리되므로, 오류가 메시지가 출력되지 않는다.
참고
참고로 필드 오류 처리에서는 th:class를 사용했는데, classappend라는 것도 있다.
<input type="text" th:classappend="${errors?.containsKey('itemName')} ? 'field
error' : _"
class="form-control">classappend 를 사용해서 해당 필드에 오류가 있으면 field-error 라는 클래스 정보를 더해서 폼의 색깔을 빨간 색으로 강조한다.
만약 값이 없으면 _(No-Operation)을 사용해서 아무것도 하지 않는다.
(편한 거 사용하면 된다.)
상품 수정의 검증은 더 효율적인 검증 처리 방법을 학습한 다음에 진행한다.
정리
- 만약 검증 오류가 발생하면 입력 폼을 다시 보여준다.
- 검증 오류들을 고객에게 친절하게 안내해서 다시 입력할 수 있게 한다.
- 검증 오류가 발생해도 고객이 입력한 데이터가 유지된다.
남은 문제점
- 뷰 템플릿에서 중복 처리가 많다. 뭔가 비슷하다.
- 타입 오류 처리가 안된다.
Item의price,quantity같은 숫자 필드는 타입이Integer이므로 문자 타입으로 설정하는 것이 불가능하다. 숫자 타입에 문자가 들어오면 오류가 발생한다. 그런데 이러한 오류는 스프링 MVC에서 컨트롤러에 진입하기도 전에 예외가 발생하기 때문에, 컨트롤러가 호출되지도 않고, 400 예외가 발생 하면서 오류 페이지를 띄워준다. Item의price에 문자를 입력하는 것 처럼 타입 오류가 발생해도 고객이 입력한 문자를 화면에 남겨야 한다. 만약 컨트롤러가 호출된다고 가정해도Item의price는Integer이므로 문자를 보관할 수가 없다. 결국 문자는 바인딩이 불가능하므로 고객이 입력한 문자가 사라지게 되고, 고객은 본인이 어떤 내용을 입력해서 오류가 발생했는지 이해하기 어렵다.- 결국 고객이 입력한 값도 어딘가에 별도로 관리가 되어야 한다.
지금부터 스프링이 제공하는 검증 방법을 하나씩 알아보자.
2-6. 프로젝트 준비 V2
생략
2-7. BindingResult1
지금부터 스프링이 제공하는 검증 오류 처리 방법을 알아본다.
여기서 핵심은 BindingResult 이다. 우선 코드로 확인해보자.
ValidationItemControllerV2의 addItemV1 메서드다.
이전의 V1의 addItem과 유사하지만, 'V1'을 덧붙인 메서드다.
@PostMapping("/add")
public String addItemV1(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", "상품 이름은 필수입니다."));
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
bindingResult.addError(new FieldError("item", "price", "가격은 1,000 ~ 1,000,000 까지 허용합니다."));
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item","quantity", "수량은 최대 9,999 까지 허옹합니다."));
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", "가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
}
}
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
// model.addAttribute("errors", bindingResult); // model에 안 담아도 된다. BidingResult는 자동으로 view에 같이 넘어간다.
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}erros라는 Map이 아니라, 매개변수에 BindingResult를 받아서 그 안에 error결과를 넣어주어야 한다.
주의
BindingResult bindingResult파라미터의 위치는@ModelAttribute Item item다음에 와야 한다.
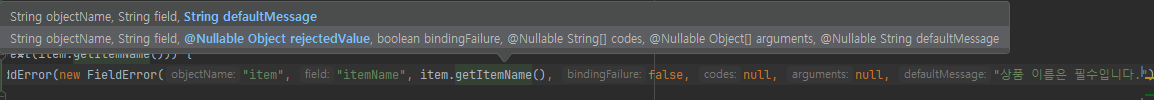
FieldError 생성자 요약
public FieldError(String objectName, String field, String defaultMessage) {}
필드에 오류가 있으면 FieldError 객체를 생성해서 bindingResult에 담아두면 된다.
objectName:@ModelAttribute이름field: 오류가 발생한 필드 이름defaultMessage: 오류 기본 메시지- 참고로 FieldError는 ObjectError를 상속한 클래스다.
글로벌 오류 - ObjectError
bindingResult.addError(new ObjectError("item", "가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
ObjectError 생성자 요약
public ObjectError(String objectName, String defaultMessage) {}
특정 필드를 넘어서는 오류가 있으면 ObjectError 객체를 생성해서 bindingResult에 담아두면 된다.
objectName:@ModelAttribute의 이름defaultMessage: 오류 기본 메시지
이제 validation/v2/addForm.html 을 수정하자.
...
<div th:if="${#fields.hasGlobalErrors()}">
<p class="field-error" th:each="err : ${#fields.globalErrors()}" th:text="${err}">글로벌 오류 메세지</p>
</div>
<div>
<label for="itemName" th:text="#{label.item.itemName}">상품명</label>
<input type="text" id="itemName" th:field="*{itemName}"
th:errorclass="field-error" class="form-control" placeholder="이름을 입력하세요">
<div class="field-error" th:errors="*{itemName}">
상품명 오류
</div>
</div>
<div>
<label for="price" th:text="#{label.item.price}">가격</label>
<input type="text" id="price" th:field="*{price}"
th:errorclass="field-error" class="form-control" placeholder="가격을 입력하세요">
<div class="field-error" th:errors="*{price}">
가격 오류
</div>
</div>
<div>
<label for="quantity" th:text="#{label.item.quantity}">수량</label>
<input type="text" id="quantity" th:field="*{quantity}"
th:errorclass="field-error" class="form-control" placeholder="수량을 입력하세요">
<div class="field-error" th:errors="*{quantity}">
수량 오류
</div>
</div>
<hr class="my-4">
...
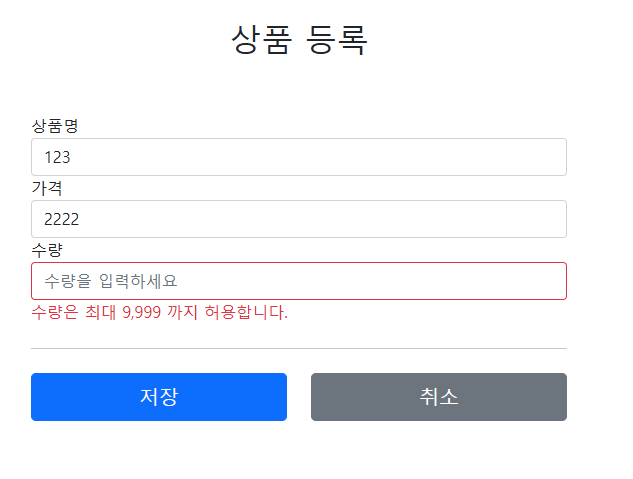
이를 테스트해보면 다음과 같이 나온다.

타임리프 스프링 검증 오류 통합 기능
타임리프는 스프링의 BindingResult 를 활용해서 편리하게 검증 오류를 표현하는 기능을 제공한다.
#fields:#fields로BindingResult가 제공하는 검증 오류에 접근할 수 있다.th:errors: 해당 필드에 오류가 있는 경우에 태그를 출력한다.th:if의 편의 버전이다.th:errorclass:th:field에서 지정한 필드에 오류가 있으면class정보를 추가한다.검증과 오류 메시지 공식 메뉴얼
2-8. BindingResult2
- 스프링이 제공하는 검증 오류를 보관하는 객체이다. 검증 오류가 발생하면 여기에 보관하면 된다.
BindingResult가 있으면@ModelAttribute에 데이터 바인딩 시 오류가 발생해도 컨트롤러가 호출된다!
예) @ModelAttribute에 바인딩 시 타입 오류가 발생하면?
BindingResult가 없으면 -> 400 오류가 발생하면서 컨트롤러가 호출되지 않고, 오류 페이지로 이동한다.BindingResult가 있으면 -> 오류 정보(FieldError)를BindingResult에 담아서 컨트롤러를 정상 호출한다.
로그는 다음과 같다.
2024-06-16 08:09:24.807 INFO 12544 --- [nio-8080-exec-5] h.i.w.v.ValidationItemControllerV2 : errors = org.springframework.validation.BeanPropertyBindingResult: 3 errors
Field error in object 'item' on field 'price': rejected value [qqq]; codes [typeMismatch.item.price,typeMismatch.price,typeMismatch.java.lang.Integer,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [item.price,price]; arguments []; default message [price]]; default message [Failed to convert property value of type 'java.lang.String' to required type 'java.lang.Integer' for property 'price'; nested exception is java.lang.NumberFormatException: For input string: "qqq"]
Field error in object 'item' on field 'price': rejected value [null]; codes []; arguments []; default message [가격은 1,000 ~ 1,000,000 까지 허용합니다.]
Field error in object 'item' on field 'quantity': rejected value [null]; codes []; arguments []; default message [수량은 최대 9,999 까지 허옹합니다.]BindingResult에 검증 오류를 적용하는 3가지 방법
@ModelAttribute의 객체에 타입 오류 등으로 바인딩이 실패하는 경우 스프링이FieldError생성해서BindingResult에 넣어준다.- 개발자가 직접 넣어준다.
Validator사용 -> 이것은 뒤에서 설명한다.
타입 오류 확인
숫자가 입력되어야 할 곳에 문자를 입력해서 타입을 다르게 해서 BindingResult를 호출하고 bindingResult의 값을 확인해보자.
주의
BindingResult는 검증할 대상 바로 다음에 와야한다. 순서가 중요하다. 예를 들어서@ModelAttribute Item item, 바로 다음에BindingResult가 와야 한다.BindingResult는 Model에 자동으로 포함된다.
BindingResult와 Errors
org.springframework.validation.Errorsorg.springframework.validation.BindingResult
BindingResult는 인터페이스이고, Errors인터페이스를 상속받고 있다.
실제 넘어오는 구현체는 BeanPropertyBindingResult라는 것인데, 둘다 구현하고 있으므로 BingdingResult대신에 Errors를 사용해도 된다.Errors인터페이스는 단순한 오류 저장과 조회 기능을 제공한다.BindingResult는 여기에 더해서 추가적인 기능들을 제공한다.addError()도 BindingResult가 제공하므로 여기서는 BindingResult를 사용하자.
주로 관례상 BindingResult를 많이 사용한다.
정리
BindingResult, FieldError, ObjectError를 사용해서 오류 메시지를 처리하는 방법을 알아보았다.
그런데 오류가 발생하는 경우 고객이 입력한 내용이 모두 사라진다.


이처럼 사라지는 문제를 해결해보자.
2-9. FieldError, ObjectError
이번 시간 목표
- 사용자 입력 오류 메시지가 화면에 남도록 한다.
- 예) 가격을 1000원 미만으로 설정시 입력한 값이 남아있어야 한다.
FieldError,ObjectError에 대해서 더 자세히 알아본다.
addItem의 V2 를 다음과 같이 작성해보자.
@PostMapping("/add")
public String addItemV2(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", item.getItemName(), false, null, null, "상품 이름은 필수입니다."));
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
bindingResult.addError(new FieldError("item", "price", item.getPrice(), false, null, null, "가격은 1,000 ~ 1,000,000 까지 허용합니다."));
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item","quantity", item.getQuantity(), false, null, null, "수량은 최대 9,999 까지 허옹합니다."));
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", null, null, "가격 * 수량의 합은 10,000원 이상이어야 합니다. 현재 값 = " + resultPrice));
}
}
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}결과는 다음과 같다.


참로고 V1은 @PostMapping("/add")를 주석처리하면 된다.
FieldError 생성자FieldError 는 두 가지 생성자를 제공한다.
public FieldError(String objectName, String field, String defaultMessage);
public FieldError(String objectName, String field, @Nullable Object rejectedValue, boolean bindingFailure, @Nullable String[] codes, @Nullable Object[] arguments, @Nullable String defaultMessage); 파라미터 목록
objectName: 오류가 발생한 객체 이름field: 오류 필드rejectedValue: 사용자가 입력한 값(거절된 값)bindingFailure: 타입 오류 같은 바인딩 실패인지, 검증 실패인지 구분 값codes: 메시지 코드arguments: 메시지에서 사용하는 인자defaultMessage: 기본 오류 메시지
ObjectError도 유사하게 두 가지 생성자를 제공한다. 코드를 참고하자.
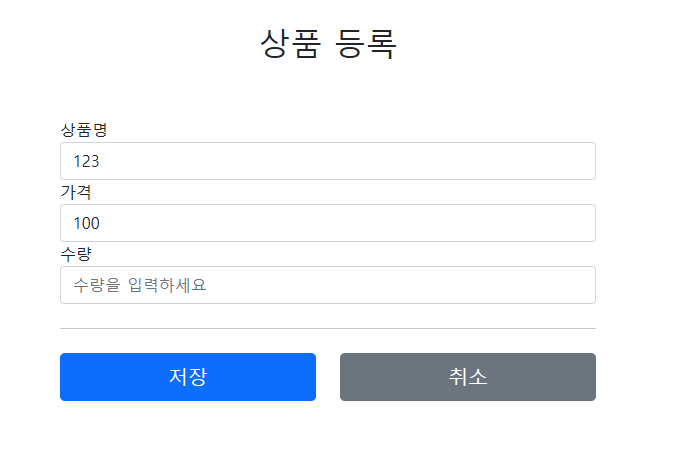
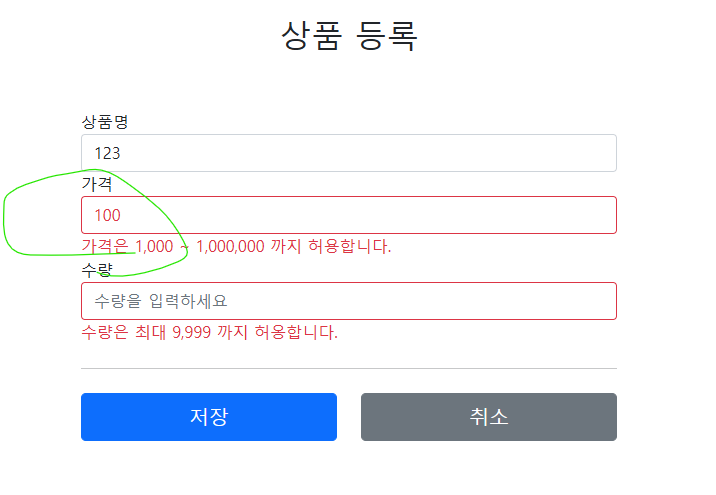
오류 발생시 사용자 입력 값 유지는 다음과 같이 할 수 있다.
new FieldError("item", "price", item.getPrice(), false, null, null, "가격은 1,000 ~ 1,000,000 까지 허용합니다.");사용자의 입력 데이터가 컨트롤러의 @ModelAttribute 에 바인딩되는 시점에 오류가 발생하면 모델 객체에 사용자 입력 값을 유지하기 어렵다.
예를 들어서 가격에 숫자가 아닌 문자가 입력된다면 가격은 Integer 타입이므로 문자를 보관할 수 있는 방법이 없다.
그래서 오류가 발생한 경우 사용자 입력 값을 보관하는 별도의 방법이 필요하다.
그리고 이렇게 보관한 사용자 입력 값을 검증 오류 발생시 화면에 다시 출력하면 된다.
FieldError는 오류 발생시 사용자 입력 값을 저장하는 기능을 제공한다.
여기서 rejectedValue 가 바로 오류 발생시 사용자 입력 값을 저장하는 필드다.

bindingFailure 는 타입 오류 같은 바인딩이 실패했는지 여부를 적어주면 된다.
여기서는 바인딩이 실패한 것은 아니기 때문에 false를 사용한다.
타임리프의 사용자 입력 값 유지th:field="*{price}"
타임리프의 th:field는 매우 똑똑하게 동작하는데, 정상 상황에는 모델 객체의 값을 사용하지만, 오류가 발생하면 FieldError에서 보관한 값을 사용해서 값을 출력한다.
(이건 정말 개발자를 편안하게 해준다...!!)
스프링의 바인딩 오류 처리
타입 오류로 바인딩에 실패하면 스프링은 FieldError 를 생성하면서 사용자가 입력한 값을 넣어둔다.
그리고 해당 오류를 BindingResult 에 담아서 컨트롤러를 호출한다.
따라서 타입 오류 같은 바인딩 실패시에도 사용자의 오류 메시지를 정상 출력할 수 있다.
2-10. 오류 코드와 메시지 처리1
오류 메시지를 체계적으로 다루어보자.
V1에서의 경우 FieldError객체를 보면, objectName, field(필드명), defaultMessage를 사용했고, 오류가 나면 지정한 메세지가 출력되었다.
그런데 이런 메세지(defaultMessage)가 여러 군데에서 사용 될 수 있으므로, 일관성 있게 관리할 수 있으면 생산성이나 유지보수 향상에 좋을 것이다.
이를 관리할 수 있는 방법이 있다.
또한 V2에서 했던 것을 보면, FieldError의 생성자 중 codes, arguments를 프로퍼티스(혹은 yml)를 통해 넘길 수가 있다.
프로퍼티스에서 먼저 찾은 후 없으면 defaultMessage를 출력하는 메커니즘을 제공한다.
FieldError 생성자FieldError는 두 가지 생성자를 제공한다.
public FieldError(String objectName, String field, String defaultMessage);
public FieldError(String objectName, String field, @Nullable Object rejectedValue, boolean bindingFailure, @Nullable String[] codes, @Nullable Object[] arguments, @Nullable String defaultMessage);파라미터 목록
objectName: 오류가 발생한 객체 이름field: 오류 필드rejectedValue: 사용자가 입력한 값(거절된 값)bindingFailure: 타입 오류 같은 바인딩 실패인지, 검증 실패인지 구분 값codes: 메시지 코드arguments: 메시지에서 사용하는 인자defaultMessage: 기본 오류 메시지
FieldError , ObjectError 의 생성자는 codes , arguments 를 제공한다.
이것은 오류 발생시 오류 코드로 메시지를 찾기 위해 사용된다.
errors 메시지 파일 생성messages.properties 를 사용해도 되지만, 오류 메시지를 구분하기 쉽게 errors.properties라는 별도의 파일로 관리해보자.
먼저는 application.properties에서 다음과 같이 선언해줘야 한다.
spring.messages.basename=messages,errors이렇게 선언해야, message.properties와 errors.properties를 사용하게 된다.
errors.properties를 다음과 같이 작성하자.
required.item.itemName=상품 이름은 필수입니다.
range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
max.item.quantity=수량은 최대 {0}까지 허용합니다.
totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}그리고 addItem의 세 번째 버전 코드를 다음과 같 작성하자.
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
bindingResult.addError(new FieldError("item", "itemName", item.getItemName(), false, new String[]{"required.item.itemName"}, null, null));
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
bindingResult.addError(new FieldError("item", "price", item.getPrice(), false, new String[]{"range.item.price"}, new Object[]{1000, 1000000}, null));
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.addError(new FieldError("item","quantity", item.getQuantity(), false, new String[]{"max.item.quantity"}, new Object[]{9999}, null));
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
bindingResult.addError(new ObjectError("item", new String[]{"totalPriceMin"}, new Object[]{10000, resultPrice}, null));
}
}
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}참고로 해당 코드에서 FieldError의 생성자의 code는 properties에서 정의한 key이다.codes부분이 현재 다음과 같이 배열로 들어가있는 상태다.
new FieldError(... , new String[]{"required.item.itemName"}, ...));다음과 같이 하나의 요소를 더 추가해보자.
new FieldError(... , new String[]{"required.item.itemName", "required.default"}, ...));이렇게 하면, required.item.itemName(첫번째 요소)를 찾을수 없을 때, required.default(두 번째 요소)를 찾는다.
#required.item.itemName=상품 이름은 필수입니다.
range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
max.item.quantity=수량은 최대 {0} 까지 허용합니다.
totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
required.default=기본 오류 메세지properties를 위와 같이 해놓고, 서버를 실행시켜서 "기본 오류 메세지"가 나오는지 확인해보자.

이렇게 나옴을 확인할 수 있다.
| 참고: errors_en.properties 파일을 생성하면 오류 메시지도 국제화 처리를 할 수 있다.
정리
codes:required.item.itemName를 사용해서 메시지 코드를 지정한다.- 메시지 코드는 하나가 아니라 배열로 여러 값을 전달할 수 있는데, 순서대로 매칭해서 처음 매칭되는 메시지가 사용된다.
arguments:Object[]{1000, 1000000}를 사용해서 코드의{0},{1}로 치환할 값을 전달한다.
2-11. 오류 코드와 메시지 처리2
현재 FieldError, ObjectError는 다루기 너무 번거롭다.
"오류 코드도 좀 더 자동화 할 수 있지 않을까?"를 고민하며 코드를 줄여보자.
컨트롤러에서 BindingResult 는 검증해야 할 객체인 target 바로 다음에 온다.
(아래와 같은 코드에선 Item item이다.)
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {따라서 BindingResult 는 이미 본인이 검증해야 할 객체인 target 을 알고 있다.
다음과 같이 log를 작성해서 확인해보자.
@PostMapping("/add")
public String addItemV3(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
log.info("objectName={}", bindingResult.getObjectName());
log.info("target={}", bindingResult.getTarget());
...
상품 등록 후, 아무 입력 없이 저장을 누르면 다음과 같이 나온다.
2024-06-16 09:15:08.889 INFO 16436 --- [nio-8080-exec-1] h.i.w.v.ValidationItemControllerV2 : objectName=item
2024-06-16 09:15:08.891 INFO 16436 --- [nio-8080-exec-1] h.i.w.v.ValidationItemControllerV2 : target=Item(id=null, itemName=, price=null, quantity=null)rejectValue(), reject()
BindingResult 가 제공하는 rejectValue() , reject() 를 사용하면 FieldError, ObjectError를 직접 생성하지 않고, 깔끔하게 검증 오류를 다룰 수 있다.
rejectValue() ,reject() 를 사용해서 기존 코드를 단순화해보자.
다음 코드는 addItem의 V4버전이다.
@PostMapping("/add")
public String addItemV4(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
log.info("objectName={}", bindingResult.getObjectName());
log.info("target={}", bindingResult.getTarget());
// 검증 로직
if(!StringUtils.hasText(item.getItemName())) {
bindingResult.rejectValue("itemName", "required");
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
bindingResult.rejectValue("price", "range", new Object[]{1000, 1000000}, null);
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
bindingResult.rejectValue("quantity", "max", new Object[]{9999}, null);
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
bindingResult.reject("totalPriceMin", new Object[]{10000, resultPrice}, null);
}
}
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}다음은 그 결과다.

로그 결과
2024-06-16 09:24:04.629 INFO 24560 --- [nio-8080-exec-9] h.i.w.v.ValidationItemControllerV2 : objectName=item
2024-06-16 09:24:04.629 INFO 24560 --- [nio-8080-exec-9] h.i.w.v.ValidationItemControllerV2 : target=Item(id=null, itemName=, price=null, quantity=null)
2024-06-16 09:24:04.629 INFO 24560 --- [nio-8080-exec-9] h.i.w.v.ValidationItemControllerV2 : errors = org.springframework.validation.BeanPropertyBindingResult: 3 errors
Field error in object 'item' on field 'itemName': rejected value []; codes [required.item.itemName,required.itemName,required.java.lang.String,required]; arguments []; default message [null]
Field error in object 'item' on field 'price': rejected value [null]; codes [range.item.price,range.price,range.java.lang.Integer,range]; arguments [1000,1000000]; default message [null]
Field error in object 'item' on field 'quantity': rejected value [null]; codes [max.item.quantity,max.quantity,max.java.lang.Integer,max]; arguments [9999]; default message [null]오류 메시지가 정상 출력된다.
그런데 errors.properties 에 있는 코드를 직접 입력하지 않았는데 어떻게 된 것일까?
rejectValue()
void rejectValue(@Nullable String field, String errorCode, @Nullable Object[] errorArgs, @Nullable String defaultMessage); field: 오류 필드명errorCode: 오류 코드(이 오류 코드는 메시지에 등록된 코드가 아니다. 뒤에서 설명할messageResolver를위한 오류 코드이다.)errorArgs: 오류 메시지에서{0}을 치환하기 위한 값defaultMessage: 오류 메시지를 찾을 수 없을 때 사용하는 기본 메시지
bindingResult.rejectValue("price", "range", new Object[]{1000, 1000000}, null) 앞에서 BindingResult 는 어떤 객체를 대상으로 검증하는지 target을 이미 알고 있다고 했다.
따라서 target(item)에 대한 정보는 없어도 된다.
오류 필드명은 동일하게 price 를 사용했다.
축약된 오류 코드FieldError()를 직접 다룰 때는 오류 코드를 range.item.price 와 같이 모두 입력했다.
그런데 rejectValue() 를 사용하고 부터는 오류 코드를 range 로 간단하게 입력했다.
그래도 오류 메시지를 잘 찾아서 출력한다. 무언가 규칙이 있는 것 처럼 보인다.
이 부분을 이해하려면 MessageCodesResolver 를 이해해야 한다.
왜 이런식으로 오류 코드를 구성하는지 바로 다음 장에서 자세히 알아본다.
errors.properties
range.item.price=가격은 {0} ~ {1} 까지 허용합니다. reject()
void reject(String errorCode, @Nullable Object[] errorArgs, @Nullable String defaultMessage); 앞의 내용(rejectValue())과 같다.
2-12. 오류 코드와 메시지 처리3
오류 코드를 만들 때 다음과 같이 자세히 만들 수도 있고,required.item.itemName : 상품 이름은 필수 입니다.range.item.price : 상품의 가격 범위 오류 입니다.
또는 다음과 같이 단순하게 만들 수도 있다.required : 필수 값 입니다.range : 범위 오류 입니다.
단순하게 만들면 범용성이 좋아서 여러곳에서 사용할 수 있지만, 메시지를 세밀하게 작성하기 어렵다.
반대로 너무 자세하게 만들면 범용성이 떨어진다.
가장 좋은 방법은 범용성으로 사용하다가, 세밀하게 작성해야 하는 경우에는 세밀한 내용이 적용되도록 메시지에 단계를 두는 방법이다.
예를 들어서 required 라고 오류 코드를 사용한다고 가정해보자.
다음과 같이 required 라는 메시지만 있으면 이 메시지를 선택해서 사용하는 것이다.
required: 필수 값 입니다.그런데 오류 메시지에 required.item.itemName 와 같이 객체명과 필드명을 조합한 세밀한 메시지 코드가 있으면 이 메시지를 높은 우선순위로 사용하는 것이다.
#Level1
properties #Level1 required.item.itemName: 상품 이름은 필수 입니다.
#Level2
required: 필수 값 입니다. 물론 이렇게 객체명과 필드명을 조합한 메시지가 있는지 우선 확인하고, 없으면 좀 더 범용적인 메시지를 선택하도록 추가 개발을 해야겠지만,
범용성 있게 잘 개발해두면, 메시지의 추가 만으로 매우 편리하게 오류 메시지를 관리할 수 있을 것이다.
스프링은 MessageCodesResolver 라는 것으로 이러한 기능을 지원한다.
BindingResult가 ObjectName과 target을 알고 있다는 걸 인지하고 있는 것이 중요한 거 같다...!
2-13. 오류 코드와 메시지 처리4
우선 테스트 코드로 MessageCodesResolver를 알아보자
MessageCodesResolverTest 클래스에 다음과 같은 test 코드를 작성해보자.
@Test
void messageCodesResolverObject() {
String[] messageCodes = codesResolver.resolveMessageCodes("required", "item");
for(String messageCode : messageCodes) {
System.out.println("messageCode = " + messageCode);
}
}결과는 다음과 같다.
messageCode = required.item
messageCode = requirederrorCode엔 "required"를, ObjectName에는 "item"을 주었다.
messageCode에는 두 가지의 메세지 코드를 출력해주고 있다.
다음은 전체 테스트 코드다.
package hello.itemservice.validation;
import org.assertj.core.api.Assertions;
import org.junit.jupiter.api.DisplayName;
import org.junit.jupiter.api.Test;
import org.springframework.validation.BindingResult;
import org.springframework.validation.DefaultMessageCodesResolver;
import org.springframework.validation.MessageCodesResolver;
import org.springframework.validation.ObjectError;
import static org.assertj.core.api.Assertions.*;
public class MessageCodesResolverTest {
MessageCodesResolver codesResolver = new DefaultMessageCodesResolver();
@Test
void messageCodesResolverObject() {
String[] messageCodes = codesResolver.resolveMessageCodes("required", "item"); // code, ObjectName
assertThat(messageCodes).containsExactly("required.item", "required");
}
@Test
void messageCodesResolverField() {
String[] messageCodes = codesResolver.resolveMessageCodes("required", "item", "itemName", String.class); // code, objectName, field, 필드 타입
assertThat(messageCodes).containsExactly(
"required.item.itemName",
"required.itemName",
"required.java.lang.String",
"required"
);
}
}MessageCodesResolver
- 검증 오류 코드로 메시지 코드들을 생성한다.
MessageCodesResolver인터페이스이고DefaultMessageCodesResolver는 기본 구현체이다.- 주로 다음과 함께 사용한다.
ObjectErrorFieldError
DefaultMessageCodesResolver의 기본 메시지 생성 규칙
객체 오류
객체 오류의 경우 다음 순서로 2가지 생성
1.: code + "." + object name
2.: code
예) 오류 코드: required, object name: item
1.: required.item
2.: required필드 오류
필드 오류의 경우 다음 순서로 4가지 메시지 코드 생성
1.: code + "." + object name + "." + field
2.: code + "." + field
3.: code + "." + field type
4.: code
예) 오류 코드: typeMismatch, object name "user", field "age", field type: int
1. "typeMismatch.user.age"
2. "typeMismatch.age"
3. "typeMismatch.int"
4. "typeMismatch"동작 방식
rejectValue(),reject()는 내부에서MessageCodesResolver를 사용한다.- 여기에서 메시지 코드들을 생성한다.
FieldError,ObjectError의 생성자를 보면, 오류 코드를 하나가 아니라 여러 오류 코드를 가질 수 있다.MessageCodesResolver를 통해서 생성된 순서대로 오류 코드를 보관한다.
- 이 부분을
BindingResult의 로그를 통해서 확인해보면 다음과 같이 나온다.Field error in object 'item' on field 'price': rejected value [null]; codes [range.item.price,range.price,range.java.lang.Integer,range]; arguments [1000,1000000]; default message [null]- codes부터 :
codes [range.item.price, range.price, range.java.lang.Integer, range]
FieldError rejectValue("itemName", "required")
다음 4가지 오류 코드를 자동으로 생성
required.item.itemNamerequired.itemNamerequired.java.lang.Stringrequired
ObjectError reject("totalPriceMin")
다음 2가지 오류 코드를 자동으로 생성
totalPriceMin.itemtotalPriceMin
오류 메시지 출력
타임리프 화면을 렌더링 할 때 th:errors 가 실행된다. 만약 이때 오류가 있다면 생성된 오류 메시지 코드를 순서대로 돌아가면서 메시지를 찾는다. 그리고 없으면 디폴트 메시지를 출력한다.
2-14. 오류 코드와 메시지 처리5
오류 코드 관리 전략
핵심은 구체적인 것에서! 덜 구체적인 것으로!
MessageCodesResolver 는 required.item.itemName 처럼 구체적인 것을 먼저 만들어주고, required 처럼 덜 구체적인 것을 가장 나중에 만든다.
이렇게 하면 앞서 말한 것 처럼 메시지와 관련된 공통 전략을 편리하게 도입할 수 있다.
왜 이렇게 복잡하게 사용하는가?
모든 오류 코드에 대해서 메시지를 각각 다 정의 할 수있다..!!
그런데.. 각각 다 정의하면 개발자 입장에서 관리하기 너무 힘들다.
크게 중요하지 않은 메시지는 범용성 있는 requried 같은 메시지로 끝내고, 정말 중요한 메시지는 꼭 필요할 때 구체적으로 적어서 사용하는 방식이 더 효과적이다.
이제 해당 애플리케이션에 이런 오류 코드 전략을 도입해보도록 하자.
우선 다음처럼 만들어보자.
errors.properties
#required.item.itemName=상품 이름은 필수입니다.
#range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
#max.item.quantity=수량은 최대 {0} 까지 허용합니다.
#totalPriceMin=가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
#==ObjectError==
#Level1
totalPriceMin.item=상품의 가격 * 수량의 합은 {0}원 이상이어야 합니다. 현재 값 = {1}
#Level2 - 생략
totalPriceMin=전체 가격은 {0}원 이상이어야 합니다. 현재 값 = {1}
#==FieldError==
#Level1
required.item.itemName=상품 이름은 필수입니다.
range.item.price=가격은 {0} ~ {1} 까지 허용합니다.
max.item.quantity=수량은 최대 {0} 까지 허용합니다.
#Level2 - 생략
#Level3
required.java.lang.String = 필수 문자입니다.
required.java.lang.Integer = 필수 숫자입니다.
min.java.lang.String = {0} 이상의 문자를 입력해주세요.
min.java.lang.Integer = {0} 이상의 숫자를 입력해주세요.
range.java.lang.String = {0} ~ {1} 까지의 문자를 입력해주세요.
range.java.lang.Integer = {0} ~ {1} 까지의 숫자를 입력해주세요.
max.java.lang.String = {0} 까지의 문자를 허용합니다.
max.java.lang.Integer = {0} 까지의 숫자를 허용합니다.
#Level4
required = 필수 값 입니다.
min= {0} 이상이어야 합니다.
range= {0} ~ {1} 범위를 허용합니다.
max= {0} 까지 허용합니다. 크게 객체 오류와 필드 오류를 나누었다. 그리고 범용성에 따라 레벨을 나누어두었다.
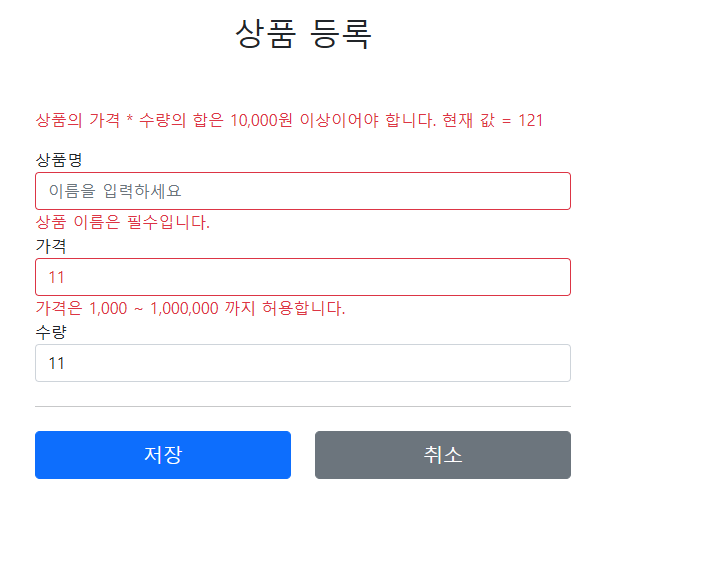
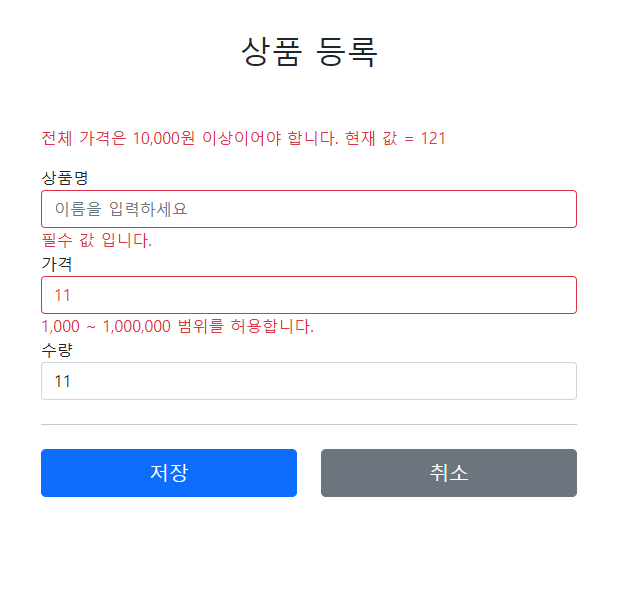
먼저 FieldError에서 Level1이 적용되도록 해보자.

디테일하게 나오는 것을 확인할 수 있다.
이번에 Level1을 주석처리하고 확인해보자.
결과는 다음과 같다.

로그는 다음과 같다.
Field error in object 'item' on field 'itemName': rejected value []; codes [required.item.itemName,required.itemName,required.java.lang.String,required]; arguments []; default message [null]
Field error in object 'item' on field 'price': rejected value [11]; codes [range.item.price,range.price,range.java.lang.Integer,range]; arguments [1000,1000000]; default message [null]
Error in object 'item': codes [totalPriceMin.item,totalPriceMin]; arguments [10000,121]; default message [null]상품명(itemName)은 현재 적용가능한 code 중 우선순위가
required.java.lang.String이 제일 높으므로, "필수 문자입니다."라는 문구가 나왔다.가격(price)은 현재 적용가능한 code 중 우선순위가
range.java.lang.Integer가 제일 높으므로, "1,000 ~ 1,000,000 까지의 숫자를 입력해주세요."라는 문구가 나왔다.
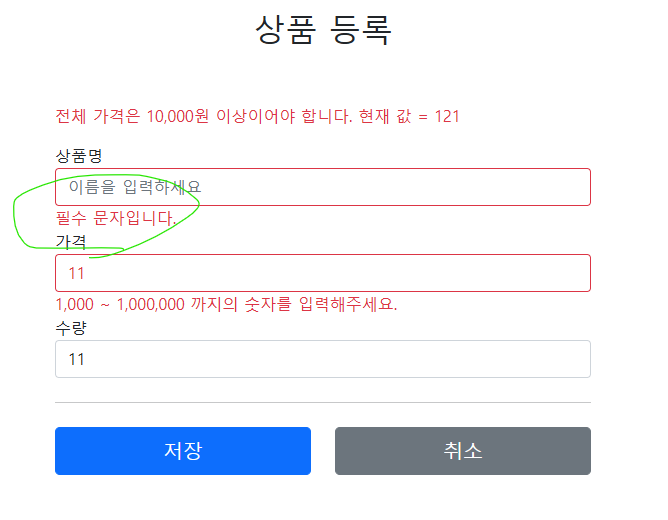
이제 레벨3도 주석처리해보자.
결과는 다음과 같다.

itemName 의 경우 required 검증 오류 메시지가 발생하면 다음 코드 순서대로 메시지가 생성된다.
required.item.itemNamerequired.itemNamerequired.java.lang.Stringrequired
그리고 이렇게 생성된 메시지 코드를 기반으로 순서대로 MessageSource 에서 메시지에서 찾는다.
구체적인 것에서 덜 구체적인 순서대로 찾는다. 메시지에 1번이 없으면 2번을 찾고, 2번이 없으면 3번을 찾는다.
이렇게 되면 만약에 크게 중요하지 않은 오류 메시지는 기존에 정의된 것을 그냥 재활용 하면 된다!
실행(순서)
- Level1 전부 주석
- Level2,3 전부 주석
- Level4 전부 주석 => code를 못 찾으면 코드에 작성한 디폴트 메시지를 사용한다.
- Object 오류도 Level1, Level2로 재활용 가능하다.
ValidationUtils(참고)
ValidationUtils 사용 전
if (!StringUtils.hasText(item.getItemName())) {
bindingResult.rejectValue("itemName", "required", "기본: 상품 이름은 필수입니다.");
} ValidationUtils 사용 후
다음과 같이 한줄로 가능, 제공하는 기능은 Empty , 공백 같은 단순한 기능만 제공
ValidationUtils.rejectIfEmptyOrWhitespace(bindingResult, "itemName", "required"); 정리
rejectValue()호출MessageCodesResolver를 사용해서 검증 오류 코드로 메시지 코드들을 생성new FieldError()를 생성하면서 메시지 코드들을 보관th:erros에서 메시지 코드들로 메시지를 순서대로 메시지에서 찾고, 노출
2-15. 오류 코드와 메시지 처리6
스프링이 직접 만든 오류 메시지 처리
검증 오류 코드는 다음과 같이 2가지로 나눌 수 있다.
- 개발자가 직접 설정한 오류 코드 ->
rejectValue()를 직접 호출 - 스프링이 직접 검증 오류에 추가한 경우(주로 타입 정보가 맞지 않음)
지금까지 학습한 메시지 코드 전략의 강점을 지금부터 확인해보자.
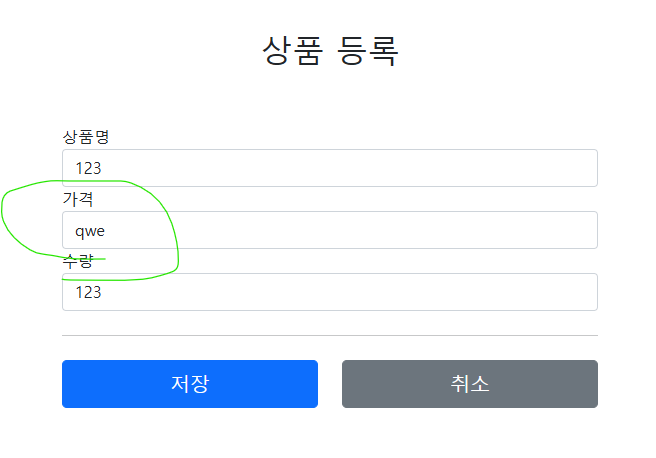
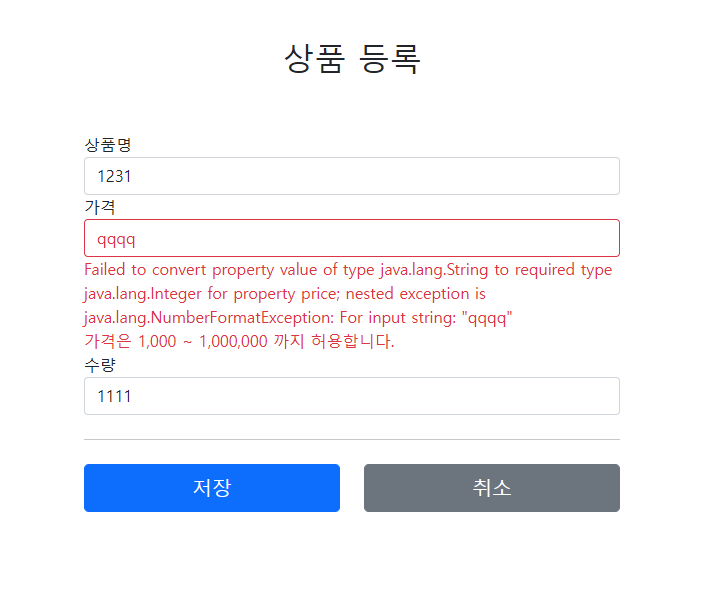
price 필드에 문자 "qqq"를 입력해보자.

로그를 확인해보면 BindingResult 에 FieldError 가 담겨있고, 다음과 같은 메시지 코드들이 생성된 것을 확인 할 수 있다.codes[typeMismatch.item.price,typeMismatch.price,typeMismatch.java.lang.Integer,ty peMismatch]
다음과 같이 4가지 메시지 코드가 입력되어 있다.
typeMismatch.item.pricetypeMismatch.pricetypeMismatch.java.lang.IntegertypeMismatch스프링은 타입 오류가 발생하면
typeMismatch라는 오류 코드를 사용한다.
이 오류 코드가MessageCodesResolver를 통하면서 4가지 메시지 코드가 생성된 것이다.
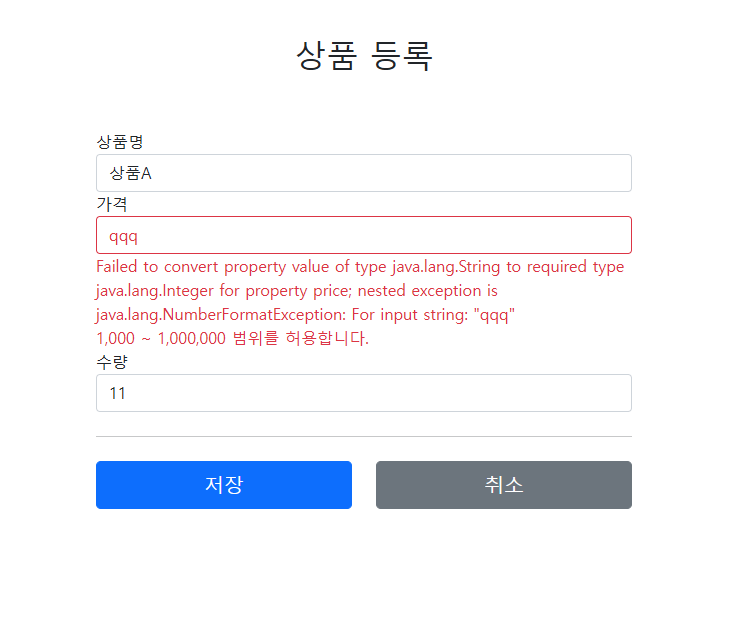
실행하기
아직 errors.properties 에 메시지 코드가 없기 때문에 스프링이 생성한 기본 메시지가 출력된다.
Failed to convert property value of type java.lang.String to required type java.lang.Integer for property price; nested exception is java.lang.NumberFormatException: For input string: "A" 실제 에러는 다음과 같다.
Field error in object 'item' on field 'price': rejected value [qqq]; codes [typeMismatch.item.price,typeMismatch.price,typeMismatch.java.lang.Integer,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [item.price,price]; arguments []; default message [price]]; default message [Failed to convert property value of type 'java.lang.String' to required type 'java.lang.Integer' for property 'price'; nested exception is java.lang.NumberFormatException: For input string: "qqq"]error.properties 에 다음 내용을 추가하자
#추가
typeMismatch.java.lang.Integer=숫자를 입력해주세요.
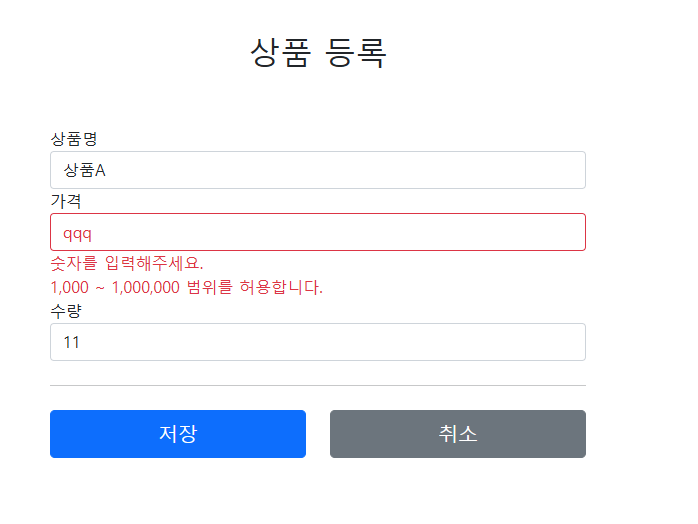
typeMismatch=타입 오류입니다. 다시 실행해보자. 실행결과는 다음과 같다.

결과적으로 소스코드를 하나도 건들지 않고, 원하는 메시지를 단계별로 설정할 수 있다.
참고로 price에 대한 오류가 두 가지가 뜨는데, 로그를 보면 다음과 같다.
Field error in object 'item' on field 'price': rejected value [qqq]; codes [typeMismatch.item.price,typeMismatch.price,typeMismatch.java.lang.Integer,typeMismatch]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [item.price,price]; arguments []; default message [price]]; default message [Failed to convert property value of type 'java.lang.String' to required type 'java.lang.Integer' for property 'price'; nested exception is java.lang.NumberFormatException: For input string: "qqq"]
Field error in object 'item' on field 'price': rejected value [null]; codes [range.item.price,range.price,range.java.lang.Integer,range]; arguments [1000,1000000]; default message [null]바로 이러한 결과로 두 개가 나오는데, 원인은 다음과 같다.
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
bindingResult.rejectValue("price", "range", new Object[]{1000, 1000000}, null);
}해당 조건에서 Item 객체를 보면 price가 Integer이다.
public class Item {
private Long id;
private String itemName;
private Integer price;
private Integer quantity;
}즉 문자열을 집어넣으면 값이 들어가지 못해서 price에 null로 들어가기 된다.
그래서 null에 대한 오류가 한 줄 더 출력되는 것이다.
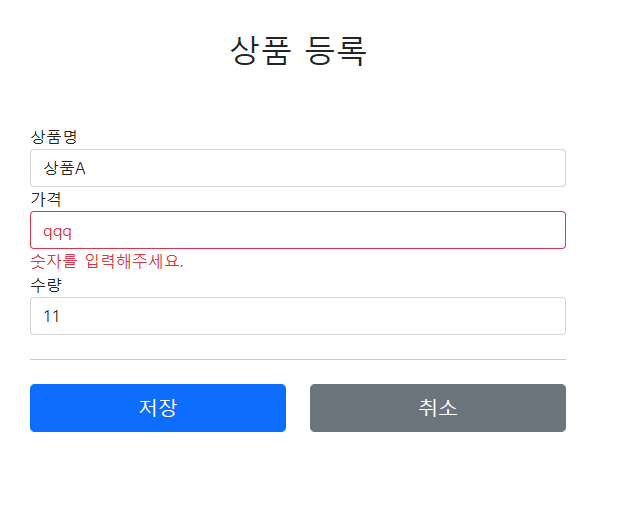
다음 코드를 메서드 시작 부분에 넣자.
// 검증에 실패하면 다시 입력 폼으로 (이렇게도 가능)
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}결과는 다음과 같다.
오류가 한 줄로 나온다.

정리
메시지 코드 생성 전략은 그냥 만들어진 것이 아니다.
조금 뒤에서 Bean Validation을 학습하면 그 진가를 더 확인할 수 있다.
2-16. Validator 분리1
현재 컨트롤러에서 검증 로직이 차지하는 부분은 매우 크다.
이런 경우 별도의 클래스로 역할을 분리하는 것이 좋을 것이다.
그리고 이렇게 분리한 검증 로직을 재사용 할 수도 있다.
스프링이 제공하는 Validator 인터페이스를 구현하여 검증 클래스를 작성하자.
ItemValidator
package hello.itemservice.web.validation;
import hello.itemservice.domain.item.Item;
import org.springframework.stereotype.Component;
import org.springframework.util.StringUtils;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
@Component
public class ItemValidator implements Validator {
@Override
public boolean supports(Class<?> aClass) {
return Item.class.isAssignableFrom(aClass);
// item == aClass
// item == subItem(자식)
}
@Override
public void validate(Object o, Errors errors) {
Item item = (Item) o;
if(!StringUtils.hasText(item.getItemName())) {
errors.rejectValue("itemName", "required");
}
if(item.getPrice() == null || item.getPrice() < 1000 || item.getPrice() > 1000000) { // 가격에 대한 요구사항
errors.rejectValue("price", "range", new Object[]{1000, 1000000}, null);
}
if(item.getQuantity() == null || item.getQuantity() >= 9999) {
errors.rejectValue("quantity", "max", new Object[]{9999}, null);
}
// 특정 필드가 아닌 복할 룰 검증
if(item.getPrice() != null && item.getQuantity() != null) {
int resultPrice = item.getPrice() * item.getQuantity();
if(resultPrice < 10000) {
errors.reject("totalPriceMin", new Object[]{10000, resultPrice}, null);
}
}
}
}참고로 ItemValidator 를 스프링 빈으로 주입 받아서 직접 호출했다.
이를 적용한 addItemV5(addItem의 5버전)다.
@PostMapping("/add")
public String addItemV5(@ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
itemValidator.validate(item, bindingResult);
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}서버 실행의 결과는 다음과 같이 검증이 잘 되는 것을 확인할 수 있다.


스프링이 제공하는 Validator
스프링은 검증을 체계적으로 제공하기 위해 다음 인터페이스를 제공한다.
public interface Validator {
boolean supports(Class clazz);
void validate(Object target, Errors errors);
}supports(){} : 해당 검증기를 지원하는 여부 확인(뒤에서 설명)validate(Object target, Errors errors): 검증 대상 객체와BindingResult
2-17. Validator 분리2
스프링이 Validator 인터페이스를 별도로 제공하는 이유는 체계적으로 검증 기능을 도입하기 위해서다.
그런데 앞 에서는 검증기를 직접 불러서 사용했고, 이렇게 사용해도 된다.
그런데 Validator 인터페이스를 사용해서 검증기를 만들면 스프링의 추가적인 도움을 받을 수 있다.
WebDataBinder를 통해서 사용하기
WebDataBinder 는 스프링의 파라미터 바인딩의 역할을 해주고 검증 기능도 내부에 포함한다.
ValidationItemControllerV2에 다음 코드를 추가하자.
@InitBinder public void init(WebDataBinder dataBinder) {
log.info("init binder {}", dataBinder);
dataBinder.addValidators(itemValidator);
}이렇게 WebDataBinder 에 검증기를 추가하면 해당 컨트롤러에서는 검증기를 자동으로 적용할 수 있다.
@InitBinder- 해당 컨트롤러에만 영향을 준다.
- 글로벌 설정은 별도로 해야한다. (마지막에 설명)
@Validated 를 적용해보자.
addItem 6번째 버전이다.
(이전 버전의 내용들에서 @PostMapping을 주석처리하면 된다.)
@PostMapping("/add")
public String addItemV6(@Validated @ModelAttribute Item item, BindingResult bindingResult, RedirectAttributes redirectAttributes, Model model) {
// 검증에 실패하면 다시 입력 폼으로
if(bindingResult.hasErrors()) { // 에러가 있다면,
log.info("errors = {}", bindingResult);
return "validation/v2/addForm"; // 상품 등록폼
}
// errors에 안 걸리면 성공로직
Item savedItem = itemRepository.save(item);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/validation/v2/items/{itemId}";
}validator를 직접 호출하는 부분이 사라지고, 대신에 검증 대상 앞에 @Validated 가 붙었다.
이렇게 하면 방금 작성했던 WebDataBinder 를 통해서 검증이 수행된다.
서버를 실행해서 확인하면 기존과 동일하게 잘 동작하는 것을 확인할 수 있다.

동작 방식
@Validated 는 검증기를 실행하라는 애노테이션이다.
이 애노테이션이 붙으면 앞서 WebDataBinder 에 등록한 검증기를 찾아서 실행한다.
그런데 여러 검증기를 등록한다면 그 중에 어떤 검증기가 실행되어야 할지 구분이 필요하다.
이때 supports() 가 사용된다.
여기서는 supports(Item.class) 호출되고, 결과가 true 이므로 ItemValidator 의 validate() 가 호출된다
글로벌 설정 - 모든 컨트롤러에 다 적용
@SpringBootApplication public class ItemServiceApplication implements WebMvcConfigurer {
public static void main(String[] args) {
SpringApplication.run(ItemServiceApplication.class, args);
}
@Override
public Validator getValidator() {
return new ItemValidator();
}
}이렇게 글로벌 설정을 추가할 수 있다.
기존 컨트롤러의 @InitBinder 를 제거해도 글로벌 설정으로 정상 동작하는 것을 확인할 수 있다.
참고로 이어지는 다음 강의를 위해서 글로벌 설정은 꼭 제거해두자.
주의
주의 글로벌 설정을 하면 다음에 설명할 BeanValidator 가 자동 등록되지 않는다.
글로벌 설정 부분은 주석처리 해두자.
참고로 글로벌 설정을 직접 사용하는 경우는 드물다.
참고
검증시 @Validated @Valid 둘다 사용가능하다. javax.validation.@Valid 를 사용하려면 build.gradle 의존관계 추가가 필요하다.
implementation 'org.springframework.boot:spring-boot-starter-validation'
@Validated 는 스프링 전용 검증 애노테이션이고, @Valid 는 자바 표준 검증 애노테이션이다.
자세한 내용은 다음 Bean Validation(다음 섹션)에서 설명한다.
3. 요약
컨트롤러에서 검증로직을 넣고,BindingResult 를 사용해서 간결화했고,
스프링이 제공하는 Validator 인터페이스를 구현함으로써, 컨트롤러를 더욱 간결하게 작성해보았다.
더불어 검증하는 데 있어서 필요한 메세지를 단계별로 설정하는 방법까지 배워보았고,
어떻게 스프링이 각 메세지를 찾아서 사용자에게 표현해주는지 살펴보았다.
그리고 그 과정에서 타임리프도 수정해보았다.
다음은 Bean Validation을 살펴본다.
'Spring > Spring & Spring Boot' 카테고리의 다른 글
| 스프링 MVC 2편 - Ch06. 로그인 처리1 - 쿠키, 세션 (0) | 2024.06.28 |
|---|---|
| 스프링 MVC 2편 - Ch05. 검증2 - Bean Validation (5) | 2024.06.23 |
| YML 파일 설정 (0) | 2024.06.10 |
| 스프링 MVC 2편 - Ch03. 메시지, 국제화 (0) | 2024.05.07 |
| 스프링 MVC 2편 - Ch02. 타임리프 - 스프링 통합과 폼 (0) | 2024.05.06 |