| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Kubernetes
- 스레드 제어와 생명 주기
- 시작하세요 도커 & 쿠버네티스
- LIST
- 알고리즘
- container
- Collection
- java socket
- 자바
- 자바 입출력 스트림
- 김영한
- 자료구조
- 멀티 쓰레드
- 자바 io 보조스트림
- java
- 스레드
- Java IO
- java network
- Docker
- filewriter filereader
- 실전 자바 고급 1편
- 쿠버네티스
- 쓰레드
- 리스트
- 도커
- 동시성
- 인프런
- 도커 엔진
- Thread
- 컨테이너
- Today
- Total
쌩로그
마크다운 이미지 중앙 정렬 본문
나는 어차피 잘 될 사람이다.
어차피 잘 될 것이고, 지금도 잘 되고있고, 과거도 잘 되어왔기에,,,

둘 중 어디 올려야될지 애매하다.
하지만, 뭔가 문제를 맞딱뜨리고 해결한 것이니... 트러블슈팅으로 해야지..
별 건 아니다.
지금 이미 올리는 순간에도 겪는 문제다.
목차
- 마주한 문제
- 해결과정과 결과
- 요약
1. 마주한 문제
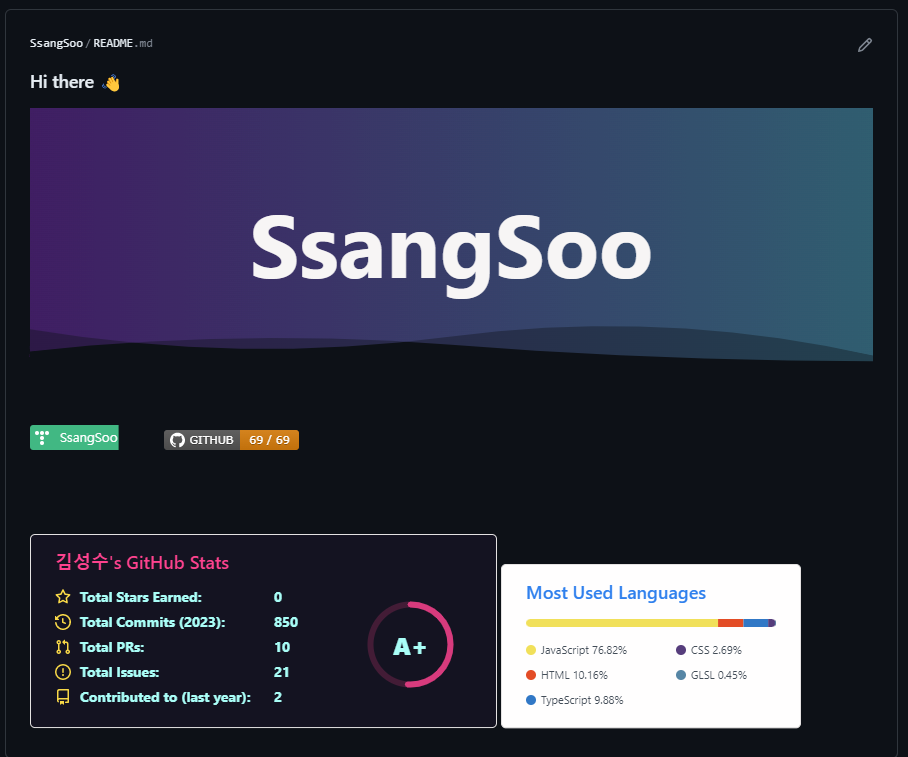
깃허브 프로필을 이번에 새로 만들었다.
차근 차근 만들어가는데, 이미지 혹은 뱃지가 계속 왼쪽으로 정렬되는 것이 맘에 안들어서 중앙에 정렬을 하고싶었다.
이것이 마주한 문제다 div의 태그를 써서 중앙에 정렬을 한다고 하더라 혹은 p 태그를 써서 중앙에 정렬을 한다고 하는데,
그래, OK! 알았어 해보자 하고,
<div align="center">
여기 안에 뱃지나 필요한 거 가져다 놨음.
</div>이런식으로 했다...
Readme.md에다가 이런식으로 하는데, 태그로 감싼 애들은 잘 되더라..
그런데 문제는 이미지 같은 것이다..
여기서 팁.
티스토리에는 스크린 샷이 그대로 붙여넣기가 안 된다.. 벨로그 글작성 아무대나 해서 복붙하면, 링크가 생긴다 이를 이용하자.

이건 지금 글의 제일 위에 있는 스샷 하나다..
즉 img 태그로 감싸있는 것이 아니라, (주소) 이런 식인 것이다.
그런데 이걸 중앙정렬하려고 div 태그 안으로 넣으니깐 코딩그래도 조금 접한 나로서는 이건 안 된다고 느꼈다...
사실 깃허브 마크다운 컴파일러가 빨간 줄 쳐준거는 안 비밀..
이것이 마주한 문제였다.
2. 해결과정 결과
보통 HTML이나 마크다운 같은 경우 태그를 이용해서 a 태그안에 연결한 url을 href 옵션으로 주고, 그 a 태그 안에 img 태그의 src 옵션을 줌으로써 이미지를 불러온다.
그래서 찾다보니깐, 한 블로그에서 힌트를 얻었다.
그냥 위에 올렸던 형식에 답이 있었다.
(주소) 이런 형식을 div 태그에 넣지 못 하는 것이 문제라고 했는데,
여기서 대체텍스트는 사실 필요없어서 버릴 수 있는 요소다.
그럼 남은 것은 이미지 링크, 주소이다.
답은 간단했다...a 태그의 href 옵션에 주소를,img 태그의 src 옵션에 이미지링크를 줬으면 끝이었다.
<a href="주소">
<img src="이미지">
</a>이렇게 분리하면 태그형식으로 나오고 이 태그들을 div 태그로 넣으면 되던거였다..;;;
하.. HTML 조금은 해야하나..싶기도 하고
여튼 볼품 없지만..

이런 식으로 나왔다...
지금 이 이미지 붙이는 거 마저도, 태그들을 넣어서 중앙 정렬 중이다..
이런거 보면.. 벨로그가 편하기도 하지만.. 벨로그는 카테고리가 아쉬우이..;;
여튼 지금 잘 나왔다..
그리고 여기서 얻은 한 가지 포인트는.. html의 key에 value에는 " 쌍따옴표를 붙여야 하는 것...
3. 요약
- 형식이 달라 태그 안에 집어넣을 수 없는 것이 문제였다.
- 형식이 달라도 결국 태그화 할 수 있었다.
- HTML의 key의 value로
"쌍따옴표를 붙여야 하는 것. - 결론은 HTML의 문법을 모르는 것..
- 지금까지 HTML 문법도 잘 모르고 마크다운 잘도 써왔다는 것...
- 제목의 괄호부분은 범죄도시 장첸의 대사 "돈 받으러왔는데 그거까지 알아야되니?'를 각색한 것이라는 것.
-끝-출처
https://easyhomputer.tistory.com/22
https://80000coding.oopy.io/865f4b2a-5198-49e8-a173-0f893a4fed45
내가 힌트를 얻었던 블로그