| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- Kubernetes
- 쓰레드
- 알고리즘
- 쿠버네티스
- 자바 io 보조스트림
- 스레드
- 인프런
- java network
- 도커
- 동시성
- LIST
- container
- 리스트
- 자바
- java socket
- java
- 실전 자바 고급 1편
- 컨테이너
- Thread
- 시작하세요 도커 & 쿠버네티스
- Java IO
- Collection
- 자바 입출력 스트림
- Docker
- 스레드 제어와 생명 주기
- 김영한
- filewriter filereader
- 자료구조
- 멀티 쓰레드
- 도커 엔진
- Today
- Total
쌩로그
NginX를 이용하여 배포서버 SSL 적용하기 본문
목차
- 포스팅 개요
- 본론
2-1. NginX 설치
2-2. 로드밸런스 적용
2-3. SSL 적용 - 요약
- 살짝 푸념.
1. 포스팅 개요
HTTP 프로토콜로 통신하는 배포서버에 NginX를 이용하여 SSL인증서를 발급받아 서버가 HTTPS 프로토콜로 통신되도록 해보려고 한다.
2. 본론
2-1. NginX 설치
일단 배포 서버에 NginX를 설치해줘야 한다.
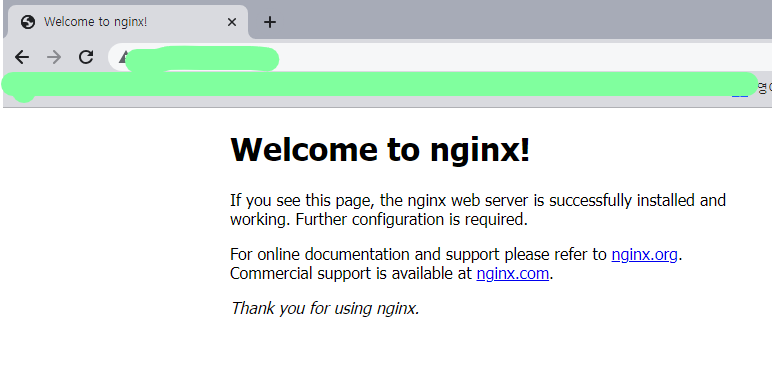
$ sudo apt-get install nginx -y # EC2에 NginX 설치NginX를 설치한 후, 서버URL을 들어가면 다음과 같이 나온다.
그러면 NginX가 잘 설치 된 것이다.
참고로 NginX는 80포트를 기본으로 사용한다.
만약 80포트로 다른 무언가가 적용되어 있다면, 아래 화면이 나오지 않을 수도 있다.

2-2. 로드밸런스 적용
현재 서버는 톰캣으로 서버를 실행하기 때문에 8080포트와 연결되어있다.
도메인네임을 설정해줬더라도, 현재 서버에 들어가기위해선 도메인URL:8080으로 접속해야 홈화면(index.html)이 나온다.
NginX가 로드밸런스 기능을 제공해주는데,
서버에 80포트로 접속할 때, 8080포트로 연결될 수 있도록 해자.
먼저 /etc/nginx/sites-available/default파일을 수정 및 추가해줘야 한다.
$ sudo vi /etc/nginx/sites-available/default위 명령어를 통해서 파일을 수정해주면 되는데, 나는 아래와 같이 적용되도록 했다.
※vi관련된 건 찾아보길 바란다. 다른 에디터를 사용해도 된다.
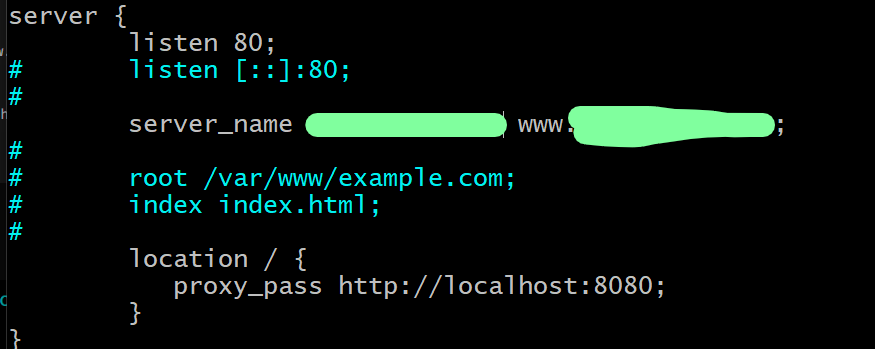
server {
listen 80;
server_name 서버도메인URL www.서버도메인URL;
location / {
proxy_pass http://localhost:8080;
}
}✅참고로 location에 proxy_pass말고, return 도 줄 수 있는데, 둘의 차이는 사용자가 바뀐 Url을 알 수 있는지 없는지에 대한 여부차이다. 참고블로그
내가 적용한 장면이다. (지금 보니깐 주석 없애도 될 거 같다..;;)
참고로 :set nu로 확인하면 대략 80번대 라인에 있다.

적용하려면 NginX를 재시작해주면 된다.
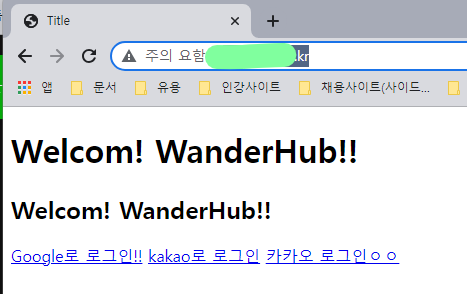
$ sudo service nginx restart그러면, 서버 도메인에 8080포트를 주지 않더라도 서버의 홈페이지에 접속이 가능하다.

2-3. SSL 적용
이제 SSL을 적용해보자.
먼저 snap을 설치해준다.
# certbot을 snap 명령어로 설치, 실행하기 때문에 snap을 먼저 설치한다
$ sudo snap install core
$ sudo snap refresh core다음 명령어는 기존에 설치된 certbot을 제거하는 명령어이다.
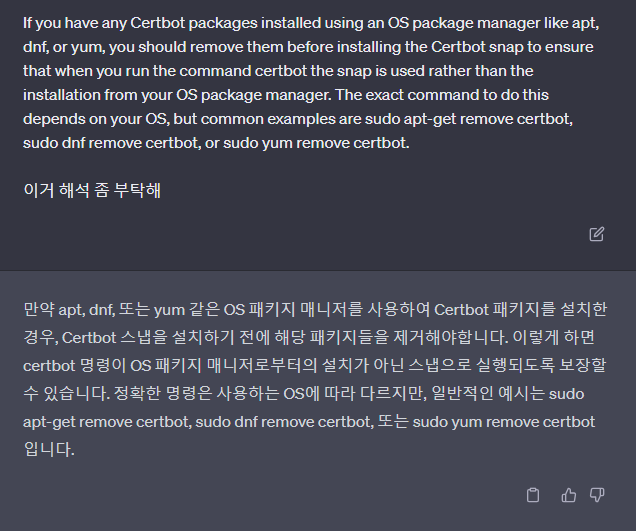
$ sudo apt-get remove certbot공식문서의 설명을 GPT가 해석해주기를

이제 막 설치해서 상관없지만, 혹시나 해주자
그리고 let's Encrypt을 통해서 SSL을 적용하기위해 certbot을 설치하자.
# certbot 설치
$ sudo snap install --classic certbot
# snap을 통해서 certbot 명령어가 실행될 수 있도록 해준다.
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot아래 명령어는 SSL을 적용할 명령어다
$ sudo sudo certbot --nginx -d 서버도메인URL -d www.서버도메인URL 참고로 -d옵션과 함께 추가된 도메인URL은 DNS로 등록이 되어있어야 한다.
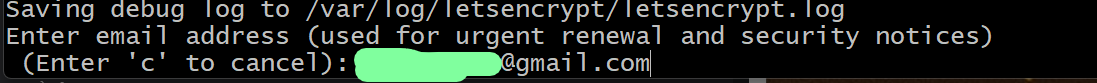
그러면 SSL을 발급받기 위해 세가지 과정을 거치는데,
첫 번째는 이메일 주소를 기재해줘야 한다.

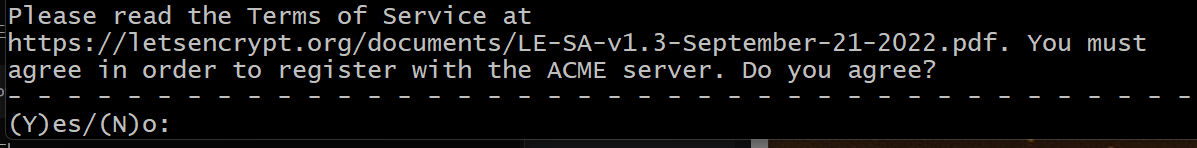
두 번째로 letsencrypt의 약관을 동의하는지 여부를 묻는다.Y를 눌러준다.

세 번째로 이메일 주소를 let's encrypt 재단에 공유해줄 수 있냐고 한다.(한국이랑 똑같다... 제 3자에게 정보제공 하겠냐는 비슷한 느낌인데..;;)
참고로 는 N을 선택했다.
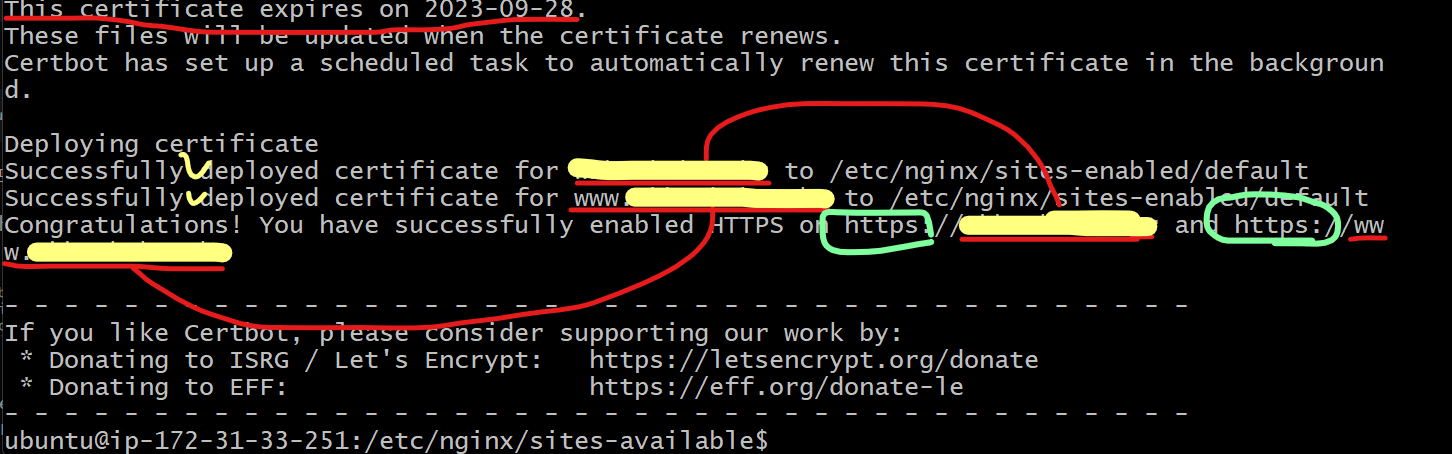
성공적으로 완료되면 아래와 같은 화면이 나온다.

만료기한은 90일임을 확인할 수 있다. (6월30일에 발급받았고, 2023-09-28이라고 나와있다.)
그리고 /etc/nginx/sites-enabled/default 파일에 설정한 도메인들에 SSL이 적용되어 https 프로토로 통신이 가능하다고 알려준다.
아 명령어로 자동으로 리뉴얼이 적용되고 있는지 확인할 수 있다.
$ sudo certbot renew --dry-run그리고 처음에 우리가 로드밸런스를 적용하기 위해 수정했던, /etc/nginx/sites-available/default파일을 확인해보면, 내용이 수정되어있다.
아마 443 숫자가 보일터인데, SSL이 적용된 것이다.
마지막으로 배포서버를 접속해보면 SSL이 적용되었음을 확인할 수 있다.

3. 요약
NginX를 설치하고, 로드밸런스도 간단하게 적용해보았다.
NginX를 통해서 정말 쉽고 간단하게 서버에 HTTPS 프로토콜을 적용했다.
이후 그럼 왜 나는 서버에 HTTPS를 적용했는지, HTTPS에 대해서 알아보고 왜 적용하게 되었는지에 대한 생각을 풀어보는 글을 작성해보도록 하겠다.
4. 살짝 푸념
요사이 고민 없는 과정에 대한 글만 포스팅한 거 같다..
내키진 않았지만,, 해야했기에 했다..
최근에 다시 배포하게 생겨서 자료도 같이 모으고 포스팅도 같이한다고 배포에만 미쳐있었는데, 슬슬 이제 개발과 관련된 고민에 대한 글이 나올 때가 된 거 같다..
요번 프로젝트로 ㄹㅇ 진짜 뭐 많이 배운다....