| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Thread
- Collection
- 실전 자바 고급 1편
- filewriter filereader
- container
- 도커 엔진
- 인프런
- Kubernetes
- Java IO
- 스레드
- 자바
- 자바 입출력 스트림
- 리스트
- 자료구조
- 쿠버네티스
- 자바 io 보조스트림
- java network
- 알고리즘
- 컨테이너
- 스레드 제어와 생명 주기
- 멀티 쓰레드
- 시작하세요 도커 & 쿠버네티스
- 쓰레드
- LIST
- java socket
- 김영한
- java
- 도커
- Docker
- 동시성
- Today
- Total
쌩로그
리액트를 다루는 기술 - 07. 컴포넌트의 라이프사이클 메서드 본문
목록
- 포스팅 개요
- 본론
2-1. 라이프사이클 메서드의 이해
2-2. 라이프사이클 메서드 살펴보기
2-3. 라이프사이클 메서드 사용하기 - 요약
1. 포스팅 개요
해당 포스팅은 리액트를 다루는 기술의 07장 컴포넌트의 라이프사이클 메서드 를 학습하며 정리한 포스팅이다.
2. 본론
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재한다.
컴포넌트의 수명은 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝난다.
컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리해야 하거나, 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고, 또 불필요한 업데이트를 방지해야 할 수도 있다.
이때는 컴포넌트의 라이프사이클 메서드를 사용한다.
참고로 라이프사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
즉, 함수형 컴포넌트에서는 사용할 수 없다.
대신 Hook 기능을 사용하여 비슷한 작업을 처리할 수 있다.
2-1. 라이프사이클 메서드의 이해
라이프사이클 메서드의 종류는 총 아홉 가지다.
- Will
- 해당 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
- Did
- 해당 접두가사 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드
이 메서드들은 컴포넌트 클래스에서 덮어 써 선언함으로써 사용할 수 있다.
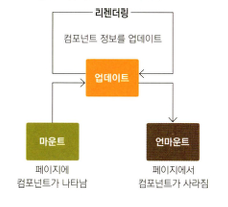
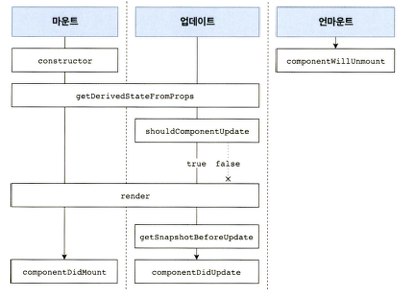
라이프 사이클은 총 세 가지, 마운트, 업데이트, 언마운트 카테고리로 나눈다.

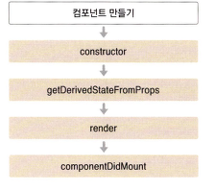
마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 한다.
이때 호출되는 메서드는 다음과 같다.

- constructor
- 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드이다.
- getDerivedStateFromProps
- props에 있는 값을 state에 넣을 때 사용하는 메서드이다.
- render
- 우리가 준비한 UI를 렌더링하는 메서드이다.
- componentDidMount
- 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드이다.
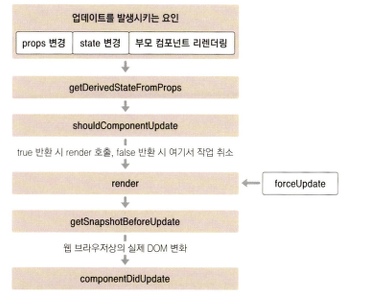
업데이트
컴포넌트는 다음과 같은 총 네 가지 경웨 업데이트한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
this.forceUpdate로 강제로 렌더링을 트리거할 때
이처럼 컴포넌트를 업데이트할 때는 다음 메서드를 호출한다.

컴포넌트는 다양한 이유로 업데이트될 수 있다.
- 부모 컴포넌트에서 넘겨주는 props가 바뀔 때
- 컴포넌트에 전달하는 props의 값이 바뀌면 컴포넌트 렌더링이 이루어진다.
- 컴포넌트 자신이 들고 있는 state가
setState를 통해 업데이트될 때 - 부모 컴포넌트가 리렌더링될 때
- 자신에게 할당된 props가 바뀌지 않아도, 또는 자신이 들고 있는 state가 바뀌지 않아도, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링 된다.
- getDerivedStateFromProps
- 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출된다.
- props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용한다.
- shouldComponentUpdate
- 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
- 이 메서드에서는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지한다.
- 즉, 컴포넌트가 리렌더링되지 않는다.
- 특정 함수에서
this.forceUpdate()함수를 호출한다면 이 과정을 생략하고 바로render함수를 호출한다.
- render
- 컴포넌트를 리렌더링한다.
- getSnapshotBeforeUpdate
- 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드이다.
- componentDidUpdate
- 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드이다.
언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 한다.
- componentWillUnmount
- 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출되는 메서드이다.
2-2. 라이프사이클 메서드 살펴보기
render() 함수
- 컴포넌트 모양새를 정의한다.
컴포넌트에서 가장 중요한 메서드라고 할 수 있다.- 라이프사이클 메서드 중 유일한 필수 메서드이다.
- 이 메서드 안에서
this.props와this.state에 접근할 수 있으며, 리액트 요소를 반환한다.- 요소는 div 같은 태그가 될 수도 있고, 따로 선언한 컴포넌트가 될 수도 있다.
- 아무것도 보여주고 싶지 않다면 null 값이나 false 값을 반환하도록 하면 된다.
- 이 메서드 안에서 **이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM에 접근해서도 안 된다.
- DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.
constructor 메서드
- 컴포넌트의 생성자 메서드로 컴포넌트를 만들 떄 처음으로 실행된다.
- 이 메서드에서는 초기 state를 정할 수 있다.
getDerivedStateFromProps 메서드
- 리액트 v16.3 이후에 새로 만든 라이프사이클 메서드이다.
- props로 받아 온 값을 state에 동기화시키는 용도로 사용한다.
- 컴포넌트가 마운트될 때와 업데이트될 때 호출된다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따라 특정 값 동기화
return { value: nextProps.value };
}
return null; // state를 변경할 필요가 없다면 null을 반환
}componentDidMount 메서드
componentDidMount() {...}- 첫 렌더링을 다 마친 후 실행한다.
- 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 된다.
shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps, nextState) {... }- 이것은 props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드이다.
- 이 메서드에서는 반드시 true 값 또는 false 값을 반환해야 한다.
- 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환한다.
- 이 메서드가 false 값을 반환한다면 업데이트 과정은 여기서 중지된다.
- 이 메서드 안에서 현재 props와 state는
this.props와this.state로 접근한다. - 새로 설정될 props 또는 state는 nextProps 와 nextState로 접근할 수 있다.
getSnapshotBeforeUpdate 메서드
- 리액트 v16.3 이후 만든 메서드이다.
- 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다.
- 이 메서드에서 반환하는 값은
componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있다. (아래 componentDidUpdate 메서드 참고)
- 이 메서드에서 반환하는 값은
- 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용된다.
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const { scrollTop, scrollHeight } = this.list
return { scrollTop, scrollHeight };
}
}componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) {...}- 이 메서드는 리렌더링을 완료한 후 실행한다.
- 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다.
- prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달받을 수 있다.(위의 getSnapshotBeforeUpdate 메서드 참고)
componentWillUnMount 메서드
componentWillUnMount() { ... }- 컴포넌트를 DOM에서 제거할 때 실행한다.
- componentWillUnMount 에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
componentDidCatch 메서드
- 리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고, 오류 UI를 보여줄 수 있게 해준다.
- 사용 방법은 다음과 같다.
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({ error, info });
}여기서 error는 파라미터에 어떤 에러가 발생했는지 알려주며, info 파라미터는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 준다.
지금 예시는 console.log 만 했지만, 나중에 실제로 사용할 때 오류가 발생하면 서버 API를 호출하여 따로 수집할 수도 있다.
그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고, 자신의 this.props.children으로 전달뇌는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다는 점을 알아두어야 한다.
2-3. 라이프사이클 메서드 사용하기
import React, { Component } from "react";
class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
}
myRef = null; // ref를 설정할 부분
constructor(props) {
super(props);
console.log('constructor');
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log('getDerivedStateFromProps');
if(nextProps.color !== prevState.color) {
return { color: nextProps.color }
}
return null;
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState) {
console.log('shouldComponentUpdate', nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않는다.
return nextState.number % 10 !== 4;
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if(prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('componentDidUpdate', prevProps, prevState);
if(snapshot) {
console.log('업데이트되기 직전 색상: ', snapshot);
}
}
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>
더하기
</button>
</div> )
}
}
export default LifeCycleSample;위의 컴포넌트는 각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고, 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더한다.
getDerivedStateProps는 부모에게서 받은 color 값을 state에 동기화하고 있다.
그리고 getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있게 했다.
추라고 shouldComponentUpdate 메서드에서 state.number 값의 마지막 자리 수가 4이면(예 4, 14, 24, 34 등) 리렌더링을 취소하도록 설정했다.
App 컴포넌트에 다음과 같이 작성하여 렌더링 해보자.
import {Component} from "react";
import LifeCycleSample from "./LifeCycleSample";
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class AppLifeCycle extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default AppLifeCycle;getRandomColor 함수는 state의 color 값을 랜덤 색상으로 설정한다.
버튼을 렌더링하고, 누를 때마다 handleClick 메서드가 호출되게 이벤트를 설정하며, 불러온 LifeCycleSample 컴포넌트에 color 값을 props로 설정한다.
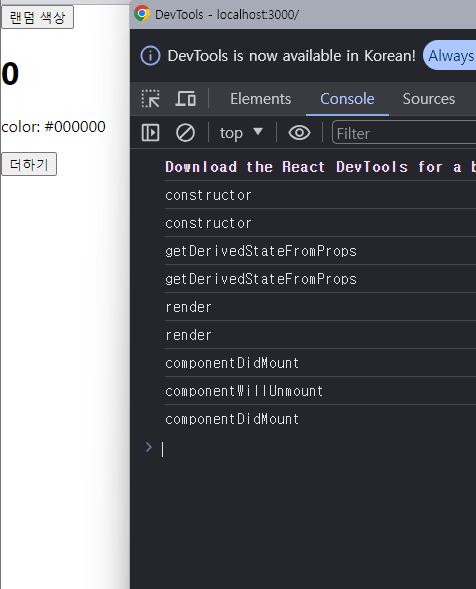
초기 렌더링의 화면과 메서드 목록이다.

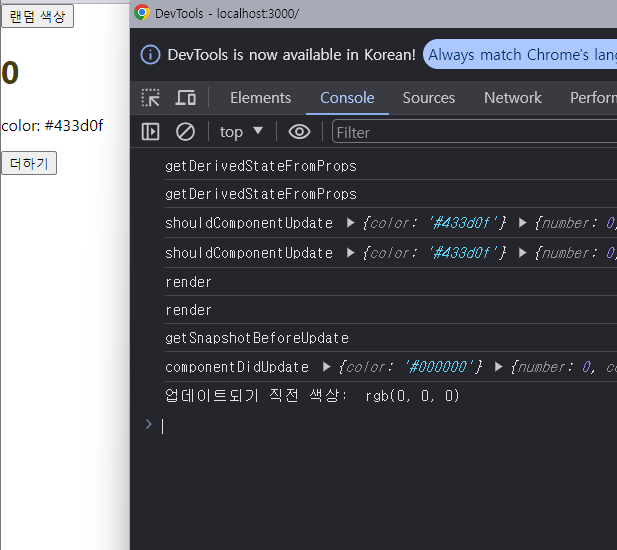
랜덤 색상 선택 후 , 호출되는 메서드들이다.
다음은 랜덤 색상을 클릭할 때이다.

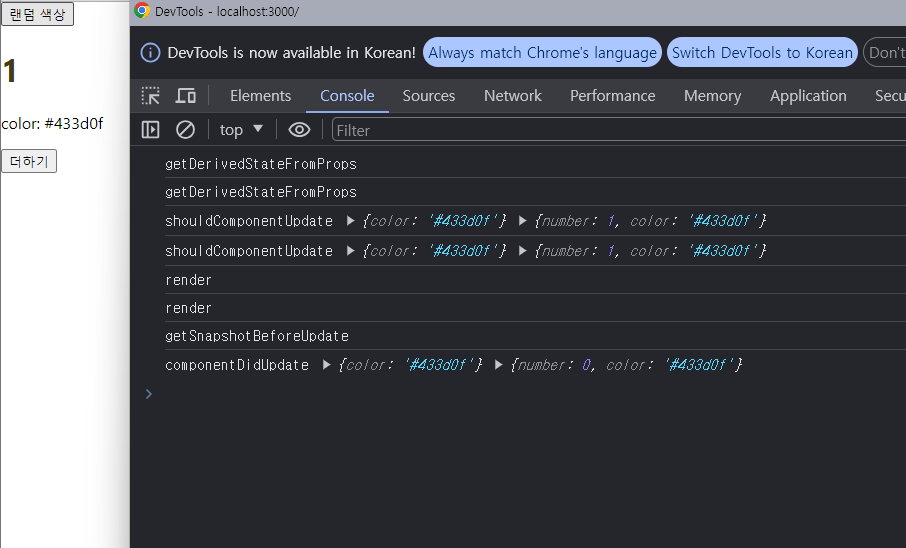
다음은 더하기 버튼을 누를 때의 장면이다.


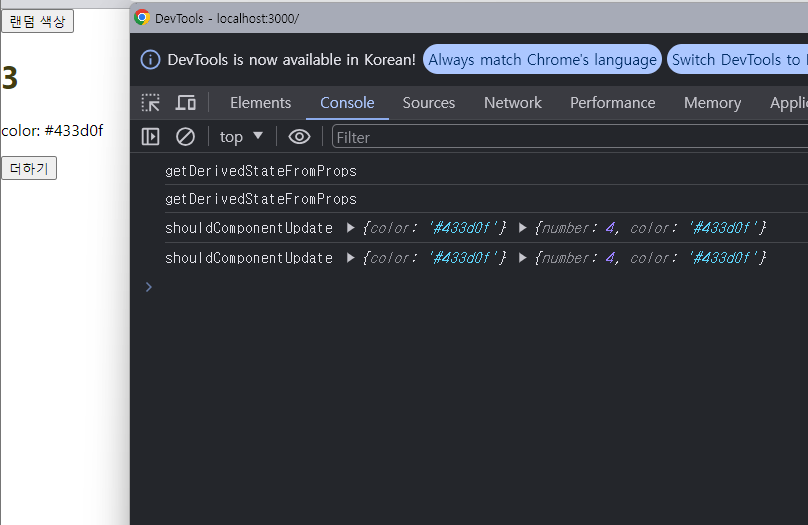
4가 될 때는 렌더링 하지않고, 더하기를 다시 누르면 조건(4로 끝나는 값은 렌더링하지 않는 조건)에 맞으므로 5가 표시된다.

에러 잡아내기
render 함수에서의 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회하려고 할 때 발생한다.
LifeCycleSample 컴포넌트의 render 함수를 다음과 같이 수정하자.
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<div>
{this.props.missing.value}
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>
더하기
</button>
</div> )
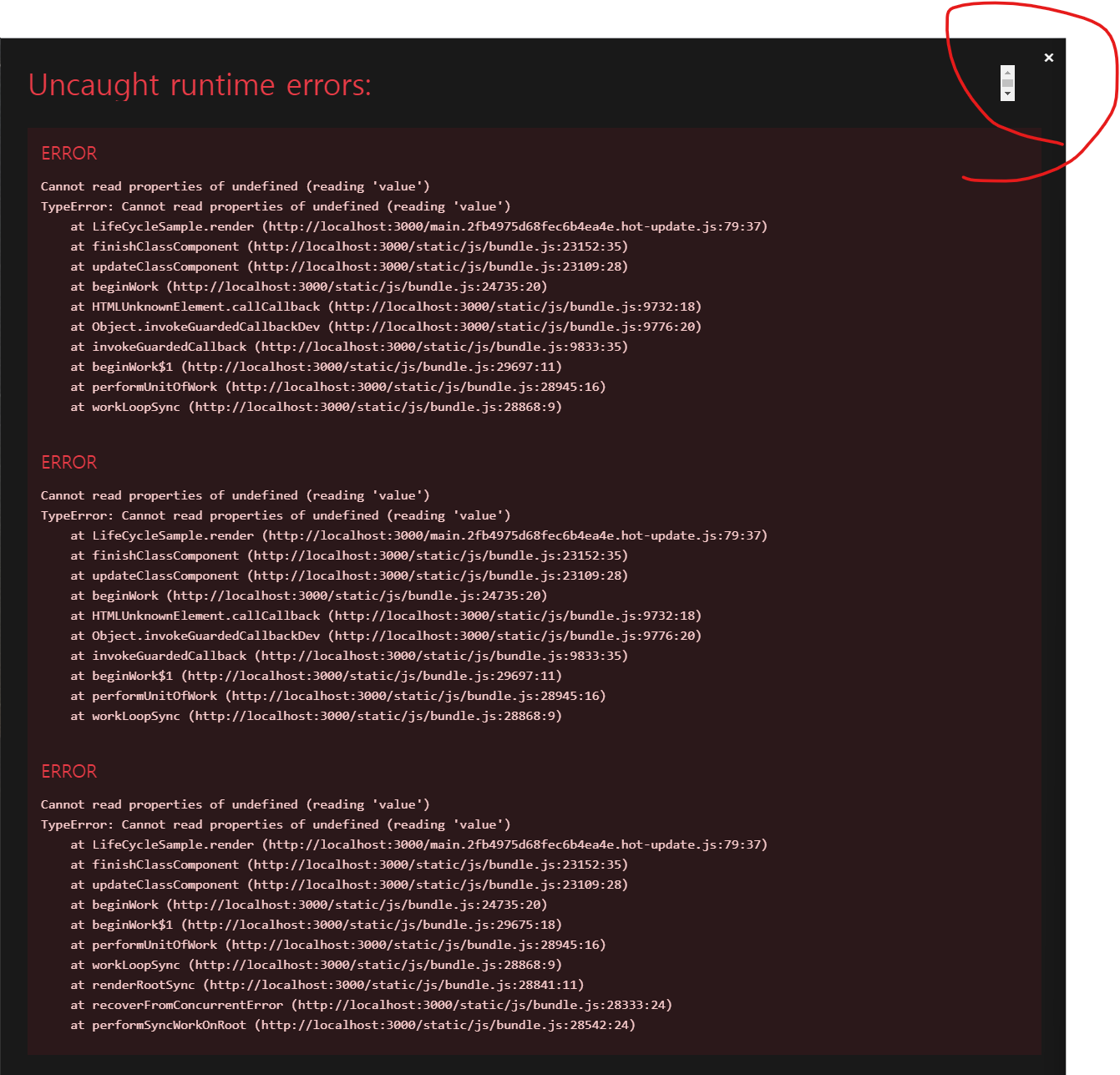
}존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링해주려고 한다.
이렇게 하면 브라우저에서는 에러가 발생한다.

오른쪽 상단에 X버튼을 누르면 오류 창이 닫히는데, 그러면 아무것도 보이지 않고 흰 페이지만 남는다.

만약 사용자가 웹 서비스를 실제로 사용할 때 이렇게 흰 화면만 나타나면 어리둥절할 것이다.
이럴 때는 에러가 발생했다고 사용자에게 인지시켜 주어야 한다.
이제 에러를 잡아주는 ErrorBoundary라는 컴포넌트를 생성해보자.
import React, {Component} from 'react';
class ErrorBoundary extends Component {
state = {
error: true
};
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}
render() {
if(this.state.error) return <div>에러가 발생했습니다!</div>;
return this.props.children;
}
}
export default ErrorBoundary;에러가 발생하면 componentDidCatch 메서드가 호출되며,
이 메서드는 this.state.error 값을 true로 업데이트 해준다.
render 함수는 this.state.error 값이 true라면 에러가 발생했음을 알려주는 문구를 보여준다.
AppLifeCycle 컴포넌트에서 LifeCycle 컴포넌트를 ErrorBoundary 컴포넌트로 감싸주면 된다.
import React, {Component} from "react";
import LifeCycleSample from "./LifeCycleSample";
import ErrorBoundary from "./ErrorBoundary";
// 랜덤 색상을 생성한다.
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class AppLifeCycle extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary> <LifeCycleSample color={this.state.color}/>
</ErrorBoundary> </div> );
}
}
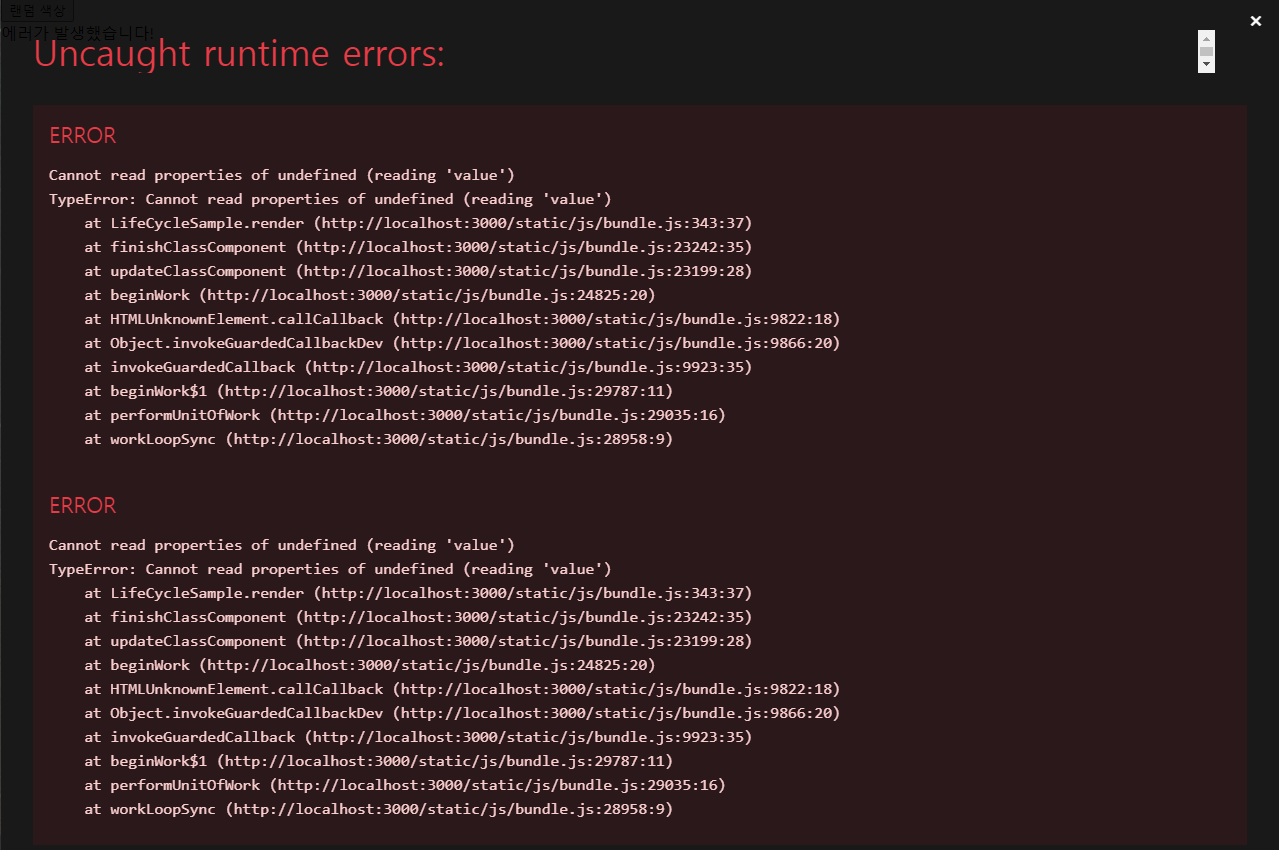
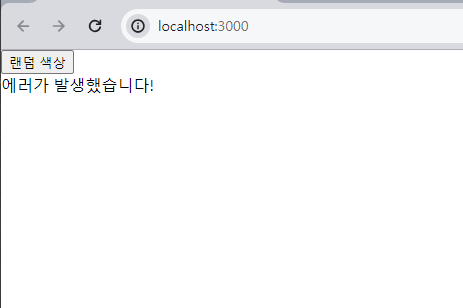
export default AppLifeCycle;이렇게 하면 여전히 붉은 에러박스가 보이지만, X 버튼을 누르면 다음과 같이 "에러가 발생했습니다!" 라는 문구가 보인다.

X를 누르면 다음과 같이 보인다.

3. 요약

위의 그림으로 컴포넌트의 라이프사이클 메서드 흐름을 한눈에 확인할 수 있다.
라이프사이클 메서드는 컴포넌트 상태에 변화가 있을 때마다 실행하는 메서드다.
이 메서드들은 서드파티 라이브러리를 사용하거나 DOM을 직접 건드려야 하는 상황에서 유용하다.
컴포넌트 업데이트의 성능을 개선할 때는 shouldComponentUpdate가 중요하게 사용된다.
shouldComponentUpdate를 사용하여 컴포넌트의 업데이트 성능을 개선하는 내용은 11장에서 다룬다.
'Front > React' 카테고리의 다른 글
| 리액트를 다루는 기술 - 06. 컴포넌트 반복 (0) | 2024.04.10 |
|---|---|
| 리액트를 다루는 기술 - 05. ref - DOM에 이름 달기 (0) | 2024.04.10 |
| 리액트를 다루는 기술 - 04. 이벤트 핸들링 (0) | 2024.04.08 |
| 리액트를 다루는 기술 - 03. 컴포넌트 (0) | 2024.04.02 |
| 리액트를 다루는 기술 - 02. JSX (0) | 2024.03.26 |