| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 쿠버네티스
- 쓰레드
- Docker
- java network
- 인프런
- java
- java socket
- 컨테이너
- filewriter filereader
- 알고리즘
- 자바
- Java IO
- 시작하세요 도커 & 쿠버네티스
- 도커 엔진
- 자바 io 보조스트림
- 자료구조
- 도커
- Kubernetes
- 실전 자바 고급 1편
- 멀티 쓰레드
- container
- LIST
- 스레드 제어와 생명 주기
- Thread
- Collection
- 자바 입출력 스트림
- 김영한
- 리스트
- 스레드
- 동시성
- Today
- Total
쌩로그
스프링 MVC 2편 - Ch11. 파일 업로드 본문
목록
- 포스팅 개요
- 본론
2-1. 파일 업로드 소개
2-2. 서블릿과 파일 업로드1
2-3. 서블릿과 파일 업로드2
2-4. 스프링과 파일 업러드
2-5. 예제로 구현하는 파일 업로드, 다운로드 - 요약
1. 포스팅 개요
인프런에서 영한님의 스프링 MVC 2편 마지막 챕터인 SectionCh11. 파일 업로드를 학습하며 정리한 포스팅이다.
참고로 프로젝트 생성은 생략한다.
라이브러리는 다음과 같다.
- Lombok
- Spring Web
- Thyemleaf
resources/static에 index.html을 다음과 같이 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>상품 관리
<ul>
<li><a href="/servlet/v1/upload">서블릿 파일 업로드1</a></li>
<li><a href="/servlet/v2/upload">서블릿 파일 업로드2</a></li>
<li><a href="/spring/upload">스프링 파일 업로드</a></li>
<li><a href="/items/new">상품 - 파일, 이미지 업로드</a></li>
</ul>
</li>
</ul>
</body>
</html>2. 본론
2-1. 파일 업로드 소개
일반적으로 사용하는 HTML Form을 통한 파일 업로드를 이해하려면 먼저 폼을 전송하는 다음 두 가지 방식의 차이를 이해해야 한다.
HTML 폼 전송 방식
application/x-www-form-urlencodedmultipart/form-data
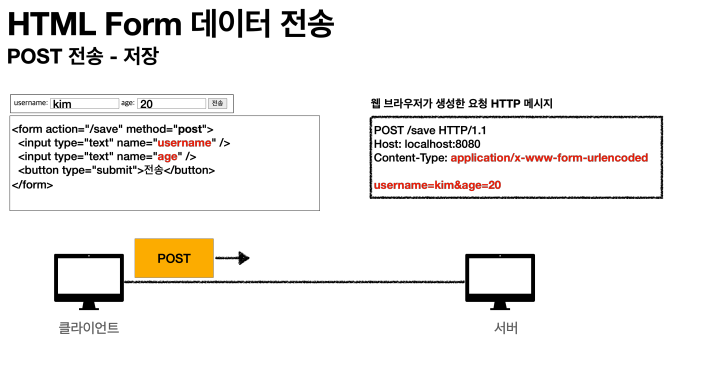
application/x-www-form-urlencoded 방식

application/x-www-form-urlencoded 방식은 HTML 폼 데이터를 서버로 전송하는 가장 기본적인 방법이다.
Form 태그에 별도의 enctype 옵션이 없으면 웹 브라우저는 요청 HTTP 메시지의 헤더에 다음 내용을 추가한다.
Content-Type: application/x-www-form-urlencoded
그리고 폼에 입력한 전송할 항목을 HTTP Body에 문자로 username=kim&age=20 와 같이 & 로 구분해서 전송한다.
파일을 업로드 하려면 파일은 문자가 아니라 바이너리 데이터를 전송해야 한다.
문자를 전송하는 이 방식으로 파일을 전송하기는 어렵다.
그리고 또 한 가지 문제가 더 있는데, 보통 폼을 전송할 때 파일만 전송하는 것이 아니라는 점이다.
다음 예를 보자.
- 이름
- 나이
- 첨부파일 여기에서 이름과 나이도 전송해야 하고, 첨부파일도 함께 전송해야 한다.
문제는 이름과 나이는 문자로 전송하고, 첨부 파일은 바이너리로 전송해야 한다는 점이다.
여기에서 문제가 발생한다. 문자와 바이너리를 동시에 전송해야 하는 상황이다.
이 문제를 해결하기 위해 HTTP는 multipart/form-data 라는 전송 방식을 제공한다.
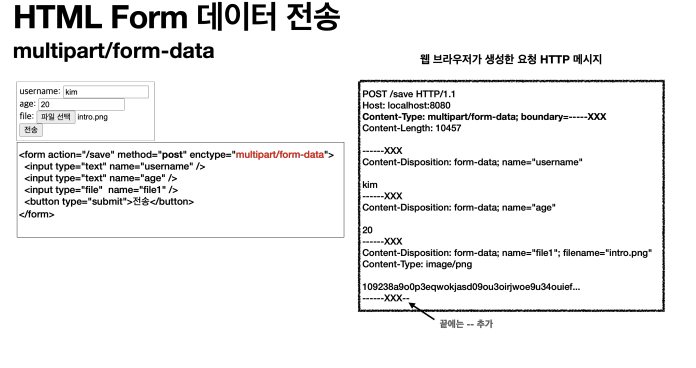
multipart/form-data 방식

이 방식을 사용하려면 Form 태그에 별도의 enctype="multipart/form-data" 를 지정해야 한다.
multipart/form-data 방식은 다른 종류의 여러 파일과 폼의 내용 함께 전송할 수 있다.
(그래서 이름이 multipart 이다.)
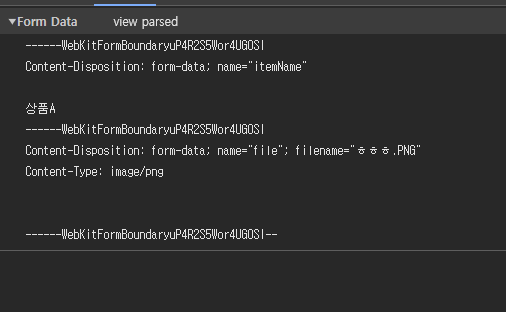
폼의 입력 결과로 생성된 HTTP 메시지를 보면 각각의 전송 항목이 구분이 되어있다.Content-Disposition 이라 는 항목별 헤더가 추가되어 있고 여기에 부가 정보가 있다.
예제에서는 username , age , file1 이 각각 분리되어 있고, 폼의 일반 데이터는 각 항목별로 문자가 전송되고, 파일의 경우 파일 이름과 Content-Type이 추가되고 바이너리 데이터가 전송된다.
multipart/form-data 는 이렇게 각각의 항목을 구분해서, 한번에 전송하는 것이다.
Part
multipart/form-data 는 application/x-www-form-urlencoded 와 비교해서 매우 복잡하고 각각의 부분( Part )으로 나누어져 있다.
그렇다면 이렇게 복잡한 HTTP 메시지를 서버에서 어떻게 사용할 수 있을까?
참고multipart/form-data 와 폼 데이터 전송에 대한 더 자세한 내용은 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고하자.
2-2. 서블릿과 파일 업로드1
먼저 서블릿을 통한 파일 업로드를 코드와 함께 알아보자
upload.controller 패키지에서 ServletUploadControllerV1 클래스를 다음과 같이 작성한다.
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v1")
public class ServletUploadControllerV1 {
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV1(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
return "upload-form";
}
}다음은 resources/templates에서 upload-form.html을 다음처럼 작성해준다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록 폼</h2>
</div> <h4 class="mb-3">상품 입력</h4>
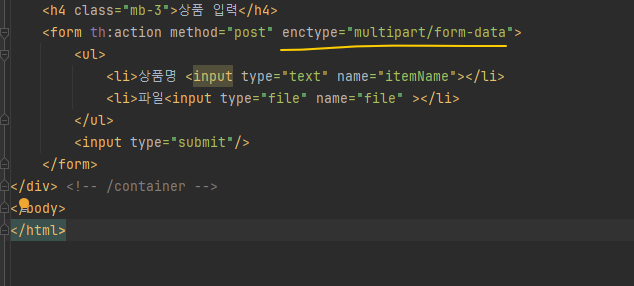
<form th:action method="post" enctype="multipart/form-data">
<ul> <li>상품명 <input type="text" name="itemName"></li>
<li>파일<input type="file" name="file" ></li>
</ul> <input type="submit"/>
</form></div> <!-- /container -->
</body>
</html>참고로 다음과 같이 enctype을 multipart/form-data로 지정되어있다.

그리고 application.properties에 다음과 같이 값을 넣어준다.
logging.level.org.apache.coyote.http11=debug
logging.level.org.apache.coyote.http11=trace # 부트 3.2 이상참고로 스프링 부트 3.2는 debug가 아니라, trace로 해야한다.
HTTP 메세지를 서버에서 log로 다 남겨서 볼 수 있다.
서버를 실행해보자.

아래와 같이 입력하여 제출을 해본다.

참고로 선택된 파일은 이거다.

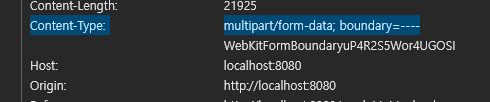
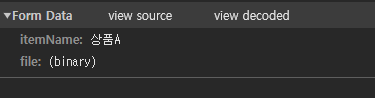
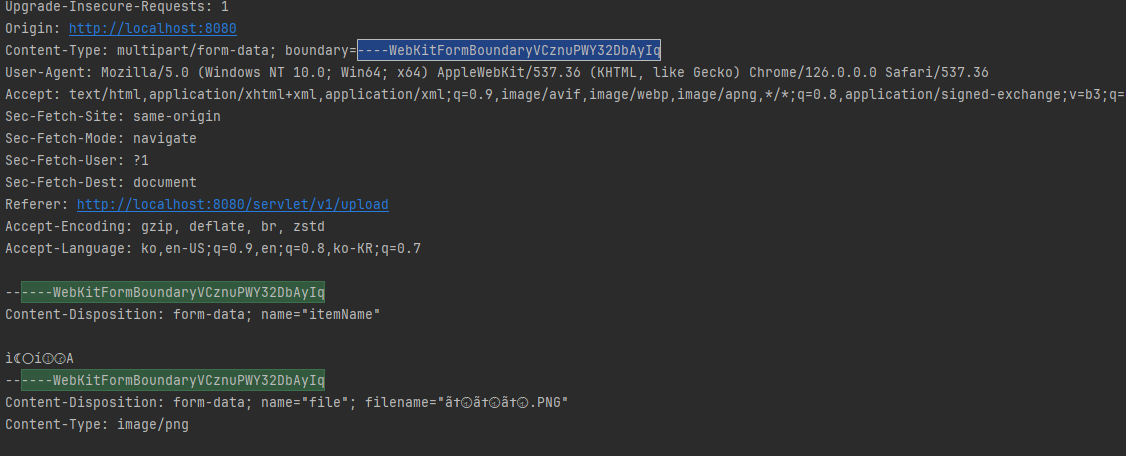
제출시 개발자 도구에서는 다음과 같이 HTTP 가 전송된다.



로그는 다음과 같다.

2024-07-17T01:33:35.048+09:00 INFO 28764 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@6d5519a4
2024-07-17T01:33:35.049+09:00 INFO 28764 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : itemName=상품A
2024-07-17T01:33:35.050+09:00 INFO 28764 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : parts=[org.apache.catalina.core.ApplicationPart@29a55b2a, org.apache.catalina.core.ApplicationPart@6b232def]이처럼 실행해보면 logging.level.org.apache.coyote.http11 옵션을 통한 로그에서 multipart/form-data 방식으로 전송된 것을 확인할 수 있다.
멀티파트 사용 옵션
업로드 사이즈 제한
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=10MB 큰 파일을 무제한 업로드하게 둘 수는 없으므로 업로드 사이즈를 제한할 수 있다.
사이즈를 넘으면 예외( SizeLimitExceededException )가 발생한다.
max-file-size: 파일 하나의 최대 사이즈, 기본 1MBmax-request-size: 멀티파트 요청 하나에 여러 파일을 업로드 할 수 있는데, 그 전체 합이다. 기본 10MB
spring.servlet.multipart.enabled 끄기spring.servlet.multipart.enabled=false
결과 로그
2024-07-17T01:42:41.771+09:00 INFO 26872 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : request=org.apache.catalina.connector.RequestFacade@5382abd8
2024-07-17T01:42:41.773+09:00 INFO 26872 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : itemName=null
2024-07-17T01:42:41.773+09:00 INFO 26872 --- [upload] [nio-8080-exec-2] h.u.c.ServletUploadControllerV1 : parts=[] 멀티파트는 일반적인 폼 요청인 application/x-www-form-urlencoded 보다 훨씬 복잡하다.spring.servlet.multipart.enabled 옵션을 끄면 서블릿 컨테이너는 멀티파트와 관련된 처리를 하지 않는다.
그래서 결과 로그를 보면 request.getParameter("itemName") , request.getParts() 의 결과가 비어있다.
spring.servlet.multipart.enabled 켜기spring.servlet.multipart.enabled=true (기본 true)
이 옵션을 켜면 스프링 부트는 서블릿 컨테이너에게 멀티파트 데이터를 처리하라고 설정한다.
참고로 기본 값은 true 이다.
2024-07-17T01:44:46.488+09:00 INFO 26968 --- [upload] [nio-8080-exec-1] h.u.c.ServletUploadControllerV1 : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@3e913c1f
2024-07-17T01:44:46.490+09:00 INFO 26968 --- [upload] [nio-8080-exec-1] h.u.c.ServletUploadControllerV1 : itemName=Spring!
2024-07-17T01:44:46.490+09:00 INFO 26968 --- [upload] [nio-8080-exec-1] h.u.c.ServletUploadControllerV1 : parts=[org.apache.catalina.core.ApplicationPart@5df8dba, org.apache.catalina.core.ApplicationPart@514f0c61]request.getParameter("itemName") 의 결과도 잘 출력되고, request.getParts() 에도 요청한 두 가지 멀티파트의 부분 데이터가 포함된 것을 확인할 수 있다. 이 옵션을 켜면 복잡한 멀티파트 요청을 처리해서 사용할 수 있게 제공한다.
로그를 보면 HttpServletRequest 객체가 RequestFacade -> StandardMultipartHttpServletRequest 로 변한 것을 확인할 수 있다.
참고 RequestFacade
RequestFacadexxx , ResponseFacadexxx 라고 되어있는 것은 HttpServletRequest와 HttpServletResponse가 인터페이스인데 톰캣, Jetty, Undertow등등 여러개의 WAS 서버가 있는데, 그 WAS 서버들이 이 서블릿의 표준 스펙을 구현한 것이다.
라고 내가 적어놨다.
참고는 여기서 해보면 된다.
참고
spring.servlet.multipart.enabled 옵션을 켜면 스프링의 DispatcherServlet 에서 멀티파트 리졸버( MultipartResolver )를 실행한다.
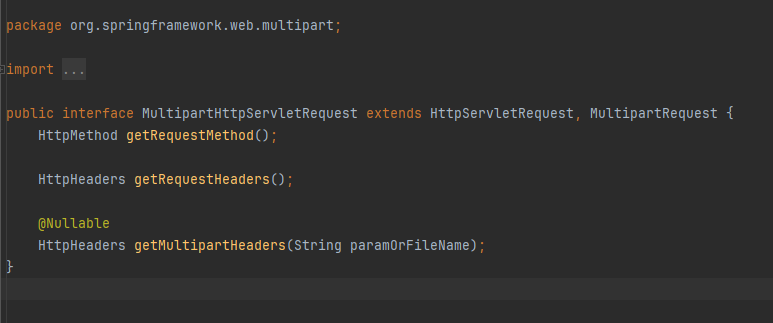
멀티파트 리졸버는 멀티파트 요청인 경우 서블릿 컨테이너가 전달하는 일반적인 HttpServletRequest 를 MultipartHttpServletRequest 로 변환해서 반환한다.MultipartHttpServletRequest 는 HttpServletRequest 의 자식 인터페이스이고, 멀티파트와 관련된 추가 기능을 제공한다.

스프링이 제공하는 기본 멀티파트 리졸버는 MultipartHttpServletRequest 인터페이스를 구현한 StandardMultipartHttpServletRequest 를 반환한다.
그러면 컨트롤러에서 HttpServletRequest 대신에 MultipartHttpServletRequest 를 주입받을 수 있는데, 이것을 사용하면 멀티파트와 관련된 여러가지 처리를 편리하게 할 수 있다.
그런데 이후 강의에서 설명할 MultipartFile 이라는 것을 사용하는 것이 더 편하기 때문에 MultipartHttpServletRequest 를 잘 사용하지는 않는다.
더 자세한 내용은 MultipartResolver 를 검색해보면 된다..!!
2-3. 서블릿과 파일 업로드2
서블릿이 제공하는 Part 에 대해 알아보고 실제 파일도 서버에 업로드 해보자.
먼저 파일을 업로드를 하려면 실제 파일이 저장되는 경로가 필요하다.
해당 경로에 실제 폴더를 만들어두자.
그리고 다음에 만들어진 경로를 입력해두자.
application.properties
file.dir=파일 업로드 경로 설정(예): /Users/kimyounghan/study/file/
file.dir=C:\\Users\\kss10\\mvc-file\\ #윈도우 : 역슬래시 2번 쳐줘야 함.주의
- 꼭 해당 경로에 실제 폴더를 미리 만들어두자.
application.properties에서 설정할 때 마지막에/(슬래시)가 포함된 것에 주의하자.
그리고 upload.controller에서 ServletUploadControllerV2 클래스를 다음과 같이 작성하자.
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.Part;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.util.StreamUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.io.IOException;
import java.io.InputStream;
import java.nio.charset.StandardCharsets;
import java.util.Collection;
@Slf4j
@Controller
@RequestMapping("/servlet/v2")
public class ServletUploadControllerV2 {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFileV2(HttpServletRequest request) throws ServletException, IOException {
log.info("request={}", request);
String itemName = request.getParameter("itemName");
log.info("itemName={}", itemName);
Collection<Part> parts = request.getParts();
log.info("parts={}", parts);
for (Part part : parts) {
log.info("=== PART ===");
log.info("name={}", part.getName());
Collection<String> headerNames = part.getHeaderNames();
for (String headerName : headerNames) {
log.info("header {}: {}", headerName, part.getHeader(headerName));
}
// 편의 메서드
// content-disposiiton; filename
log.info("submittedFileName={}", part.getSubmittedFileName());
log.info("size={}", part.getSize()); // part body size
// 데이터 읽기
InputStream inputStream = part.getInputStream();
String body = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
log.info("body={}", body);
}
return "upload-form";
}
}다음은 실행 결과다.
로그는 다음과 같다.
2024-07-17T02:08:21.032+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@576ee5dd
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : itemName=Spring!
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : parts=[org.apache.catalina.core.ApplicationPart@4b6a6e06, org.apache.catalina.core.ApplicationPart@5c5bec87]
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : === PART ===
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : name=itemName
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="itemName"
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : submittedFileName=null
2024-07-17T02:08:21.034+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : size=7
2024-07-17T02:08:21.037+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : body=Spring!
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : === PART ===
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : name=file
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="file"; filename="ㅎㅎㅎ.PNG"
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : header content-type: image/png
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : submittedFileName=ㅎㅎㅎ.PNG
2024-07-17T02:08:21.038+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : size=21637
2024-07-17T02:08:21.049+09:00 INFO 28856 --- [upload] [nio-8080-exec-4] h.u.c.ServletUploadControllerV2 : body=�PNG참고로 아래와 같이 찍힌 데이터는 파일의 바이너리 데이터를 문자열로 출력된 것이다.

계속해서 파일을 저장하는 로직을 이어서 작성해보자.
//파일에 저장하기
if (StringUtils.hasText(part.getSubmittedFileName())) {
String fullPath = fileDir + part.getSubmittedFileName();
log.info("파일 저장 fullPath={}", fullPath);
part.write(fullPath);
}파일을 저장해보자.
로그를 보면 다음과 같이 되어있다.
2024-07-17T06:04:53.480+09:00 INFO 29420 --- [upload] [nio-8080-exec-1] h.u.c.ServletUploadControllerV2 : 파일 저장 fullPath=C:\Users\kss10\mvc-file\ㅎㅎㅎ.PNG파일이 저장된 것을 확인할 수 있다.

참고로 txt파일도 된다.

txt 파일에 대한 로그는 다음과 같다.
2024-07-17T06:07:19.428+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@b58fc81
2024-07-17T06:07:19.428+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : itemName=상품A
2024-07-17T06:07:19.428+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : parts=[org.apache.catalina.core.ApplicationPart@59f139a, org.apache.catalina.core.ApplicationPart@1a097f1]
2024-07-17T06:07:19.428+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : === PART ===
2024-07-17T06:07:19.429+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : name=itemName
2024-07-17T06:07:19.429+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="itemName"
2024-07-17T06:07:19.429+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : submittedFileName=null
2024-07-17T06:07:19.429+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : size=7
2024-07-17T06:07:19.429+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : body=상품A
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : === PART ===
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : name=file
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : header content-disposition: form-data; name="file"; filename="a.txt"
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : header content-type: text/plain
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : submittedFileName=a.txt
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : size=0
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : body=
2024-07-17T06:07:19.430+09:00 INFO 29420 --- [upload] [nio-8080-exec-8] h.u.c.ServletUploadControllerV2 : 파일 저장 fullPath=C:\Users\kss10\mvc-file\a.txtcontent-type이 text/plain 인 것을 확인할 수 있다.
정리
@Value("${file.dir}")
private String fileDir;해당 코드는 application.properties 에서 설정한 file.dir 의 값을 주입한다.
멀티파트 형식은 전송 데이터를 하나하나 각각 부분( Part )으로 나누어 전송한다.parts 에는 이렇게 나누어진 데이터가 각각 담긴다.
서블릿이 제공하는 Part 는 멀티파트 형식을 편리하게 읽을 수 있는 다양한 메서드를 제공한다.
Part 주요 메서드
part.getSubmittedFileName(): 클라이언트가 전달한 파일명part.getInputStream(): Part의 전송 데이터를 읽을 수 있다.part.write(...): Part를 통해 전송된 데이터를 저장할 수 있다.
참고
큰 용량의 파일을 업로드를 테스트 할 때는 로그가 너무 많이 남아서 다음 옵션을 끄는 것이 좋다.
logging.level.org.apache.coyote.http11=trace
다음 부분도 파일의 바이너리 데이터를 모두 출력하므로 끄는 것이 좋다.log.info("body={}", body);
서블릿이 제공하는 Part 는 편하기는 하지만, HttpServletRequest 를 사용해야 하고, 추가로 파일 부분만 구분하려면 여러가지 코드를 넣어야 한다.
이번에는 스프링이 이 부분을 얼마나 편리하게 제공하는지 확인해보자.
2-4. 스프링과 파일 업로드
스프링은 MultipartFile 이라는 인터페이스로 멀티파트 파일을 매우 편리하게 지원한다.
upload.controller에서 SpringUploadController를 다음처럼 작성하자.
import jakarta.servlet.http.HttpServletRequest;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Slf4j
@Controller
@RequestMapping("/spring")
public class SpringUploadController {
@Value("${file.dir}")
private String fileDir;
@GetMapping("/upload")
public String newFile() {
return "upload-form";
}
@PostMapping("/upload")
public String saveFile(@RequestParam String itemName,
@RequestParam MultipartFile file, HttpServletRequest request) throws IOException {
log.info("request={}", request);
log.info("itemName={}", itemName);
log.info("multipartFile={}", file);
if(!file.isEmpty()) {
String fullPath = fileDir + file.getOriginalFilename();
log.info("파일 저장 fullPath={}", fullPath);
file.transferTo(new File(fullPath));
}
return "upload-form";
}
}코드를 보면 스프링 답게 딱 필요한 부분의 코드만 작성하면 된다.
@RequestParam MultipartFile file
업로드하는 HTML Form의 name에 맞추어 @RequestParam 을 적용하면 된다.
추가로 @ModelAttribute 에서도 MultipartFile 을 동일하게 사용할 수 있다.
MultipartFile 주요 메서드
file.getOriginalFilename(): 업로드 파일 명file.transferTo(...): 파일 저장
서버를 실행하여 확인해보자.

로그는 다음과 같다.
2024-07-17T06:19:34.715+09:00 INFO 30268 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : request=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest@3bb4d266
2024-07-17T06:19:34.715+09:00 INFO 30268 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : itemName=Spring!
2024-07-17T06:19:34.715+09:00 INFO 30268 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : multipartFile=org.springframework.web.multipart.support.StandardMultipartHttpServletRequest$StandardMultipartFile@35733b60
2024-07-17T06:19:34.715+09:00 INFO 30268 --- [upload] [nio-8080-exec-5] h.u.controller.SpringUploadController : 파일 저장 fullPath=C:\Users\kss10\mvc-file\해해해해.PNG2-5. 예제로 구현하는 파일 업로드, 다운로드
실제 파일이나 이미지를 업로드, 다운로드 할 때는 몇가지 고려할 점이 있는데, 구체적인 예제로 알아보자.
요구사항
- 상품을 관리
- 상품 이름
- 첨부파일 하나
- 이미지 파일 여러개
- 첨부파일을 업로드 다운로드 할 수 있다.
- 업로드한 이미지를 웹 브라우저에서 확인할 수 있다
upload.domain 패키지에서 Item 클래스를 다음과 같이 작성하자.
import lombok.Data;
import java.util.List;
@Data
public class Item {
private Long id;
private String itemName;
private UploadFile attachFile;
private List<UploadFile> imageFiles;
}다음은 같은 패키지에서 ItemRepository 를 다음처럼 작성한다.
import org.springframework.stereotype.Repository;
import java.util.HashMap;
import java.util.Map;
@Repository
public class ItemRepository {
private final Map<Long, Item> store = new HashMap<>();
private long sequence = 0L;
public Item save(Item item) {
item.setId(++sequence);
store.put(item.getId(), item);
return item;
}
public Item findById(Long id) {
return store.get(id);
}
}같은 패키지에서 업로드 파일 정보를 보관할 UploadFile 클래스를 다음처럼 작성한다.
import lombok.Data;
@Data
public class UploadFile {
private String uploadFileName;
private String storeFileName;
public UploadFile(String uploadFileName, String storeFileName) {
this.uploadFileName = uploadFileName;
this.storeFileName = storeFileName;
}
}uploadFileName: 고객이 업로드한 파일명storeFileName: 서버 내부에서 관리하는 파일명
고객이 업로드한 파일명으로 서버 내부에 파일을 저장하면 안 된다.
왜냐하면 서로 다른 고객이 같은 파일이름을 업로드 하는 경우 기존 파일 이름과 충돌이 날 수 있다.
서버에서는 저장할 파일명이 겹치지 않도록 내부에서 관리하는 별도의 파일명이 필요하다.
upload.file 패키지에서 파일 저장과 관련된 업무를 처리할 FileStore 클래스를 다음과 같이 작성한다.
import hello.upload.domain.UploadFile;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import java.util.UUID;
@Component
public class FileStore {
@Value("${file.dir}")
private String fileDir;
public String getFullPath(String filename) {
return fileDir + filename;
}
public List<UploadFile> storeFiles(List<MultipartFile> multipartFiles) throws IOException {
List<UploadFile> storeFileResult = new ArrayList<>();
for (MultipartFile multipartFile : multipartFiles) {
if(!multipartFile.isEmpty()) {
storeFileResult.add(storeFile(multipartFile));
}
}
return storeFileResult;
}
public UploadFile storeFile(MultipartFile multipartFile) throws IOException {
if(multipartFile.isEmpty()) {
return null;
}
String originalFilename = multipartFile.getOriginalFilename();
String storeFileName = createStoreFileName(originalFilename);
multipartFile.transferTo(new File(getFullPath(storeFileName)));
return new UploadFile(originalFilename, storeFileName);
}
private String createStoreFileName(String originalFilename) {
String ext = extractExt(originalFilename);
String uuid = UUID.randomUUID().toString();
return uuid + "." + ext;
}
private String extractExt(String originalFilename) {
int pos = originalFilename.lastIndexOf(".");
return originalFilename.substring(pos + 1);
}
}멀티파트 파일을 서버에 저장하는 역할을 담당한다.
createStoreFileName(): 서버 내부에서 관리하는 파일명은 유일한 이름을 생성하는UUID를 사용해서 충돌하지 않도록 한다.extractExt(): 확장자를 별도로 추출해서 서버 내부에서 관리하는 파일명에도 붙여준다.
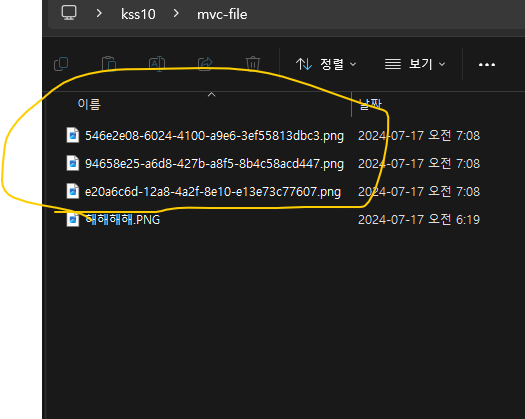
예를 들어서 고객이a.png라는 이름으로 업로드 하면51041c62-86e4-4274-801d-614a7d994edb.png와 같이 저장한다.
upload.controller 패키지에서 상품 저장용 폼인 ItemForm 클래스를 다음처럼 작성한다.
import lombok.Data;
import org.springframework.web.multipart.MultipartFile;
import java.util.List;
@Data
public class ItemForm {
private Long itemId;
private String itemName;
private MultipartFile attachFiles;
private List<MultipartFile> imageFiles;
}List<MultipartFile> imageFiles : 이미지를 다중 업로드 하기 위해 MultipartFile 를 사용했다.MultipartFile attachFile : 멀티파트는 @ModelAttribute 에서 사용할 수 있다.
upload.controller 패키지에서 ItemController를 다음처럼 작성하자.
package hello.upload.controller;
import hello.upload.domain.Item;
import hello.upload.domain.ItemRepository;
import hello.upload.domain.UploadFile;
import hello.upload.file.FileStore;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.core.io.Resource;
import org.springframework.core.io.UrlResource;
import org.springframework.http.HttpHeaders;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import org.springframework.web.util.UriUtils;
import java.io.IOException;
import java.net.MalformedURLException;
import java.nio.charset.StandardCharsets;
import java.util.List;
@Slf4j
@Controller
@RequiredArgsConstructor
public class ItemController {
private final ItemRepository itemRepository;
private final FileStore fileStore;
@GetMapping("/items/new")
public String newItem(@ModelAttribute ItemForm form) {
return "item-form";
}
@PostMapping("/items/new")
public String saveItem(@ModelAttribute ItemForm form, RedirectAttributes redirectAttributes) throws IOException {
UploadFile attachFile = fileStore.storeFile(form.getAttachFile());
List<UploadFile> storeImageFiles = fileStore.storeFiles(form.getImageFiles());
//데이터베이스에 저장
Item item = new Item();
item.setItemName(form.getItemName());
item.setAttachFile(attachFile);
item.setImageFiles(storeImageFiles);
itemRepository.save(item);
redirectAttributes.addAttribute("itemId", item.getId());
return "redirect:/items/{itemId}";
}
@GetMapping("/items/{id}")
public String items(@PathVariable Long id, Model model) {
Item item = itemRepository.findById(id);
model.addAttribute("item", item);
return "item-view";
}
@ResponseBody
@GetMapping("/images/{filename}")
public Resource downloadImage(@PathVariable String filename) throws MalformedURLException {
return new UrlResource("file:" + fileStore.getFullPath(filename));
}
@GetMapping("/attach/{itemId}")
public ResponseEntity<Resource> downloadAttach(@PathVariable Long itemId) throws MalformedURLException {
Item item = itemRepository.findById(itemId);
String storeFileName = item.getAttachFile().getStoreFileName();
String uploadFileName = item.getAttachFile().getUploadFileName();
UrlResource resource = new UrlResource("file:" + fileStore.getFullPath(storeFileName));
log.info("uploadFileName={}", uploadFileName);
String encodeUploadFileName = UriUtils.encode(uploadFileName, StandardCharsets.UTF_8); // 인코딩 지원
String contentDisposition = "attachment; filename=\"" + encodeUploadFileName + "\""; // 해당 코드가 있어야 다운로드 가능
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, contentDisposition) // 해당 코드가 있어야 다운로드 가능
.body(resource);
}
}@GetMapping("/items/new"): 등록 폼을 보여준다.@PostMapping("/items/new"): 폼의 데이터를 저장하고 보여주는 화면으로 리다이렉트한다.@GetMapping("/items/{id}"): 상품을 보여준다.@GetMapping("/images/{filename}"): 태그로 이미지를 조회할 때 사용한다.UrlResource로 이미지 파일을 읽어서@ResponseBody로 이미지 바이너리를 반환한다.@GetMapping("/attach/{itemId}"): 파일을 다운로드 할 때 실행한다. 예제를 더 단순화 할 수 있지만, 파일 다운로드 시 권한 체크 같은 복잡한 상황까지 가정한다 생각하고 이미지id를 요청하도록 했다. 파일 다운로드시에는 고객이 업로드한 파일 이름으로 다운로드 하는게 좋다. 이때는Content-Disposition해더에attachment; filename="업로드 파일명"값을 주면 된다.
아래는 실제 저장된 결과다.

참고
파일은 데이터베이스에 저장하지 않고, 스토리지에 저장한다.
데이터베이스에는 파일의 경로를 저장하고, 실제 파일 자체를 저장하진 않는다.
등록 폼 뷰인 item-form.html을 다음과 같이 작성하자.resources/templates 경로에 작성하면 된다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 등록</h2>
</div> <form th:action method="post" enctype="multipart/form-data">
<ul> <li>상품명 <input type="text" name="itemName"></li>
<li>첨부파일<input type="file" name="attachFile" ></li>
<li>이미지 파일들<input type="file" multiple="multiple" name="imageFiles" ></li>
</ul> <input type="submit"/>
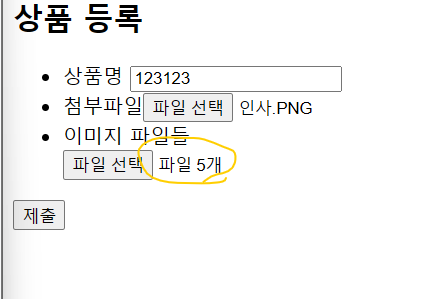
</form></div> <!-- /container -->
</body>
</html>화면은 다음과 같다.

참고로 여러 개를 선택 가능하다.

다중 파일 업로드를 하려면 multiple="multiple" 옵션을 주면 된다.ItemForm 의 다음 코드에서 여러 이미지 파일을 받을 수 있다.private List<MultipartFile> imageFiles;
다음은 조회 뷰인 item-view.html을 다음처럼 작성하자.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 조회</h2>
</div>
상품명: <span th:text="${item.itemName}">상품명</span><br/>
첨부파일: <a th:if="${item.attachFile}" th:href="|/attach/${item.id}|" th:text="${item.getAttachFile().getUploadFileName()}" /><br/>
<img th:each="imageFile : ${item.imageFiles}" th:src="|/images/${imageFile.getStoreFileName()}|" width="300" height="300"/>
</div> <!-- /container -->
</body>
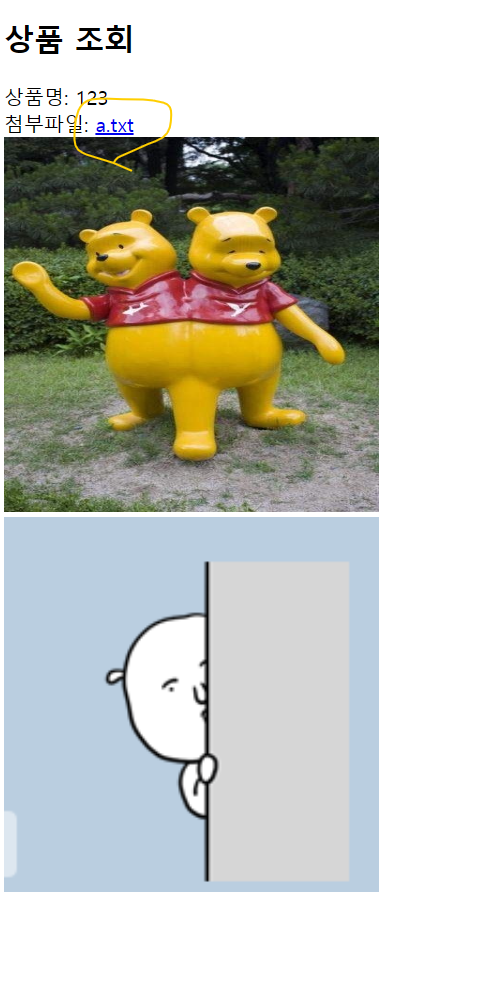
</html>첨부 파일은 링크로 걸어두고, 이미지는 태그를 반복해서 출력한다.
실행해보면 하나의 첨부파일을 다운로드 업로드 하고, 여러 이미지 파일을 한번에 업로드 할 수 있다.

a.txt 링크를 클릭하면 다음과 같이 다운로드가 되었음을 확인할 수 있다.


3. 요약
파일 업로드에 대해 자세히 살펴보았다.
이번 Section을 끝으로 MVC 2편이 끝이 났다.
길고 길었다....
그럼 바로 스프링 데이터 접근 기술 1 강의 포스팅으로 찾아오겠다.

'Spring Project > Spring & Spring Boot' 카테고리의 다른 글
| 스프링 DB1편 - Ch02. 커넥션 풀과 데이터소스 이해 (0) | 2024.07.18 |
|---|---|
| 스프링 DB1편 - Ch01. JDBC 이해 (0) | 2024.07.18 |
| 스프링 MVC 2편 - Ch10. 스프링 타입 컨버터 (0) | 2024.07.17 |
| 스프링 MVC 2편 - Ch09. API 예외 처리 (0) | 2024.07.12 |
| 스프링 MVC 2편 - Ch08. 예외 처리와 오류 페이지 (0) | 2024.07.07 |